取消方法:1.利用「list-style」屬性取消無序列表的小黑點樣式,語法為「無序列表{list-style:none}」;2、利用display屬性取消無序列表成行顯示樣式,語法為「無序列表{display:inline}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
無序列表
無序列表的排序就是沒有序號,但是預設的會在前面顯示一個圓點
#範例程式碼:##
nbsp;html>
#效果截圖:
#無序列表去掉點
透過使用list-style: none;可以去掉圓點
透過直接在ul標籤裡寫style屬性或寫個選擇器,加上list-style: none ;這句都可以實現去掉圓點。
範例程式碼:
nbsp;html>
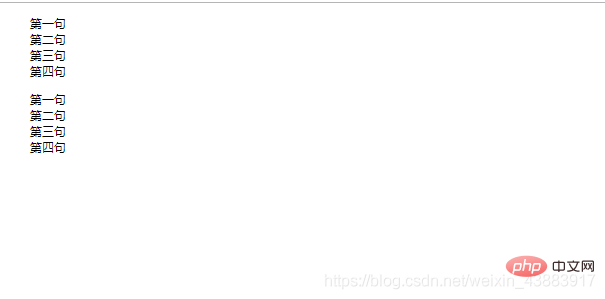
#效果截圖:
成行顯示
無論是有序列表或無序列表預設都是獨佔一行,是按行顯示的,但是我們也可以讓他們在一行中顯示,透過display屬性就可以實現了。
| 說明 | |
|---|---|
| 不顯示 | |
| #區塊級元素(列顯示) | |
| 行內元素(行顯示) |
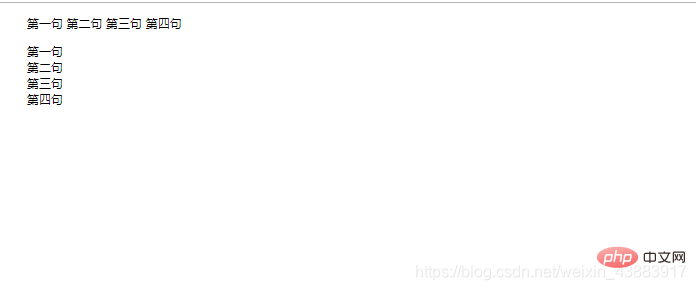
#無論是區塊級元素或行內元素都會忽略前面的序號(包括有序和無序的那個點)
範例程式碼:
nbsp;html>
- 第一句
- 第二句
- 第三句
- 第四句
#效果截圖:
css影片教學)
以上是css怎麼取消無序列表的顯示樣式類型的詳細內容。更多資訊請關注PHP中文網其他相關文章!




