在jquery中,可用clearTimeout()方法停止settimeout,該方法用於取消setTimeout()方法設定的timeout,參數必須是setTimeout()傳回的ID值,語法為「clearTimeout(ID值)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
clearTimeout() 方法可取消由 setTimeout() 方法設定的定時操作。
取消由 setTimeout() 方法設定的 timeout
clearTimeout() 方法的參數必須是由 setTimeout() 傳回的 ID 值。
注意: 要使用 clearTimeout() 方法, 在建立執行定時操作時要使用全域變數:
myVar = setTimeout("javascript function", milliseconds);如果方法還未被執行,我們可以使用 clearTimeout() 來阻止它。
clearTimeout(id_of_settimeout)
id_of_setinterval 呼叫 setTimeout() 函數時所獲得的回傳值,使用此傳回標識符作為參數,可以取消該 setTimeout() 設定的定時執行操作。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
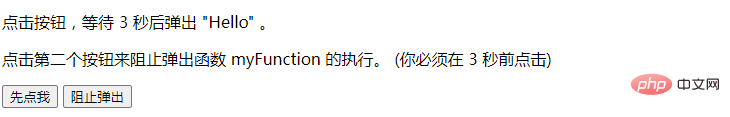
<p>点击按钮,等待 3 秒后弹出 "Hello" 。</p>
<p>点击第二个按钮来阻止弹出函数 myFunction 的执行。 (你必须在 3 秒前点击)</p>
<button onclick="myFunction()">先点我</button>
<button onclick="myStopFunction()">阻止弹出</button>
<script>
var myVar;
function myFunction() {
myVar = setTimeout(function(){ alert("Hello") }, 3000);
}
function myStopFunction() {
clearTimeout(myVar);
}
</script>
</body>
</html>輸出結果:

#若只點選第一個按鈕,三秒後出現彈窗:

若點擊量第一個按鈕後,三秒內點選了第二個按鈕,則不會出現彈窗。
相關影片教學推薦:jQuery影片教學
以上是jquery怎麼停止settimeout的詳細內容。更多資訊請關注PHP中文網其他相關文章!



