在jquery中,可以利用prop()方法判斷元素是什麼類型,該方法用於設定或傳回被選元素的屬性和值,也能夠用於檢索屬性值,參數設定為nodeName就能夠取得元素的類型,語法為「元素物件.prop('nodeName')」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中,主要使用prop()方法,透過nodeName來獲得元素的類型。
prop() 方法設定或傳回被選元素的屬性和值。
當方法用於傳回屬性值時,則傳回第一個符合元素的值。
當方法用於設定屬性值時,則為符合元素集合設定一個或多個屬性/值對。
注意:prop() 方法應該用於檢索屬性值,例如 DOM 屬性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
範例如下:
新建一個html文件,命名為test.html,用於講解jquery判斷獲得元素的類型是為div還是其他。引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。使用div標籤建立一個模組,並設定div的id為mydiv,主要用於下面透過該id取得div物件。
使用button標籤建立一個按鈕,按鈕名稱為「取得元素類型」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行gettype()函數。
在js標籤中,建立gettype()函數,在函數內,透過id(mydiv)取得div對象,使用prop()方法取得nodeName的值,該值存放的就是元素的型別名稱。使用if語句判斷nodeName值是否是div,如果是div,則提示“元素類型是div”,否則,提示“元素類型是XXX”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">这是测试的元素</div>
<button onclick="gettype()">获得元素类型</button>
<script>
function gettype(){
var tag=$("#abc").prop('nodeName')
if(tag=='DIV'){
alert('元素类型是div')
}else{
alert('元素类型是'+tag);
}
}
</script>
</body>
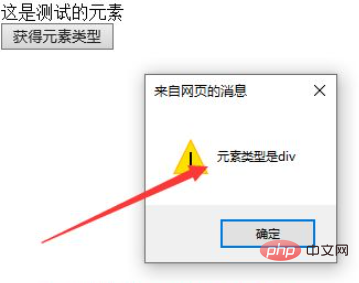
</html>在瀏覽器開啟test.html文件,點選按鈕,查看實現的效果。

總結:
#1、建立一個test.html檔。
2、在檔案內,使用div標籤建立一個模組,同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,建立函數,在函數內,透過id(mydiv)取得div對象,使用prop()方法取得nodeName的值,該值存放的就是元素的型別名稱。
相關影片教學推薦:jQuery影片教學
以上是jquery怎麼判斷是什麼元素類型的詳細內容。更多資訊請關注PHP中文網其他相關文章!


