在css中,rtl是「right-to-left」的縮寫,是從右往左的意思,指的是內聯內容從右往左依序排布,是direction屬性的一個屬性值;此屬性規定了文本的方向和書寫方向,語法為「元素{direction:rtl}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
rtl,right-to-left縮寫,就是從右往左的意思,再具體描述下,就是內聯內容是從右往左依次排布的,加入應用了這個CSS聲明,則前後兩個圖片,預設情況下,DOM在前的就顯示在右側;而且是在容器的右端。
direction 屬性規定文字的方向 / 書寫方向。
此屬性指定了區塊的基本書寫方向,以及針對 Unicode 雙向演算法的嵌入和覆寫方向。不支援雙向文字的用戶代理可以忽略這個屬性。
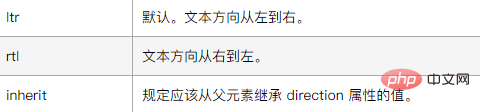
該屬性可能的值有:

ltr是初始值,表示left-to-right,就是從左到右的意思,再具體描述下,就是內嵌內容是從左往右依序排布的,我們平常網頁的處理都是這樣的,比方說前後兩個圖片,預設情況下,DOM在前的就顯示在左邊。
範例如下:
<html>
<head>
<style type="text/css">
div.one
{direction:rtl}
div.two
{
direction: ltr
}
</style>
</head>
<body>
<div class="one">Some text. Right-to-left direction.</div>
<div class="two">Some text. Left-to-right direction.</div>
</body>
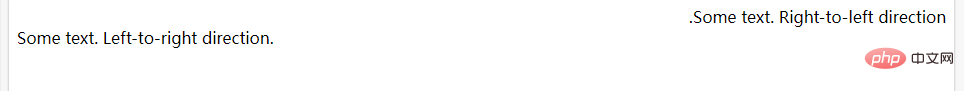
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是rtl在css是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




