用法:1、選擇指定屬性的元素,語法「元素[屬性名]」;2、選擇指定屬性值的元素,語法「元素[屬性名=屬性值]」;3、選擇指定前綴屬性值的元素,語法「元素[屬性名^=屬性值]」;4、選擇指定後綴屬性值的元素,語法「元素[屬性名$=屬性值]」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
CSS3中使用了很多的屬性選擇器,透過這些屬性選擇器,對具有指定屬性的 HTML 元素設定樣式。可以為擁有指定屬性的 HTML 元素設定樣式,而不僅限於 class 和 id 屬性。可以根據我們自己的設計來定義元素的樣式,製作出精美的網頁。下面讓我們來看看有哪些屬性選擇器~
E[att^=value]
E[att^=value] 屬性選擇器是指選擇名稱為E的標籤,且該標籤定義了att屬性,att屬性值包含前綴為value的子字串。需要注意的是E是可以省略的,如果省略則表示可以符合滿足條件的任意標籤。例如,div[id^=section]表示符合包含id屬性,且id屬性值是以「section」字串開頭的div元素。
E[att$=value]
E[att$=value] 屬性選擇器是指選擇名稱為E的標籤,且該標籤定義了att屬性,att屬性值包含後綴為value的子字串。與E[att^=value]選擇器一樣,E元素可以省略,如果省略則表示可以符合滿足條件的任意元素。例如,div[id$=section]表示符合包含id屬性,且id屬性值是以「section」字串結尾的div元素。
E[att * = value]
E[att * = value]選擇器用於選擇名稱為E的標籤,且該標籤定義了att屬性, att屬性值包含value子字串。此選擇器與前兩個選擇器一樣,E元素也可以省略,如果省略則表示可以符合滿足條件的任意元素。例如,div[id * = section]表示符合包含id屬性,且id屬性值包含「section」字串的div元素。
以下用E代表要選擇的標籤(可以為標籤名稱、類別名稱、id名等);用attr代表屬性名稱;val代表屬性值。
E[attr~=「val」]
選取條件:1、標籤內有這個屬性,屬性值只有"val」。 2.標籤內有這個屬性,屬性值包含"val","val"值需獨立存在。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
為了易於分辨,現在將每個p浮動給一個寬、高、背景顏色和邊框,並用屬性選擇器改變其背景顏色來看看效果。
p{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
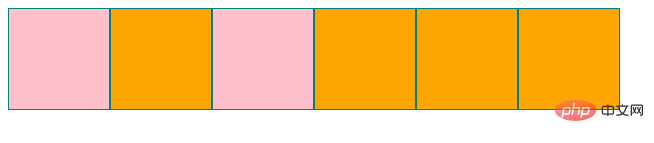
.p[title~="a"]{
background-color: pink;
}效果圖
分析:可以看到第三個p也被選中,因為其屬性值有a、b和c三個值,其中有一個值為a滿足條件,所以被選中了。
E[attr|=“val”]
選取條件:1、標籤內有這個屬性,屬性值只有"val"。 2、標籤內有這個屬性,以val值開頭並且以"-"連接的。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
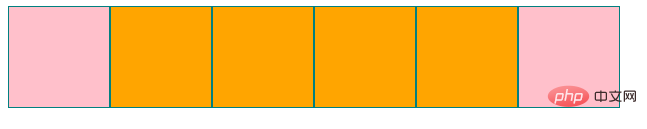
p[title|="a"]{
background-color: pink;
}效果圖
分析:被選取的是第一個和最後一個。第三個p以a開頭但之後的值不是"-「連接,第四個以」-"連接但不是以a開頭,所以沒有被選中。
E[attr^=“val”]
選取條件:1、標籤內有這個屬性,屬性值只有"val"。 2.標籤內有這個屬性,屬性值以"val" 開頭。
E[attr$=“val”]
選取條件:1、標籤內有這個屬性,屬性值只有"val"。 2.標籤內有這個屬性,屬性值以"val" 結尾。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
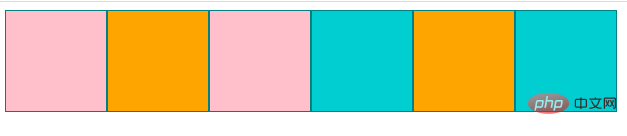
p[title^="a"]{
background-color: pink;
}
p[title$="b"]{
background-color: darkturquoise;
}結果圖
分析:第一、三個p值為“a”、“a_c”,他們都是以a開頭的值,所以被選中,背景改為粉紅色。第四、六個p值為“b-a-b”、“a-b”,他們都是以b結尾的值,所以被選中,背景改為暗寶石綠色。
E[attr*=“val”]
選取條件:1、標籤內有這個屬性,屬性值只有"val"。 2.標籤內有這個屬性,屬性值包含"val"
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
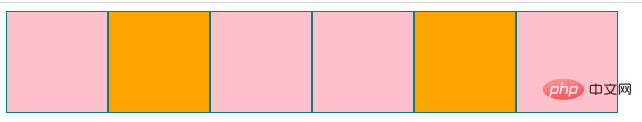
p[title*="a"]{
background-color: pink;
}結果圖
分析:除了第二個和第五個p中屬性值不包含a,所以沒被選中。
(學習影片分享:css影片教學)
以上是css3屬性選擇器的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




