rgba在css3中是Red、Green、Blue和alpha的縮寫,是設定顏色的一種函數,該函數透過紅色、綠色、藍色和透明度的疊加產生顏色;其中紅綠藍三色的值範圍是0到255,透明度的值範圍是0到1,0表示完全透明,1表示完全不透明。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
RGB 是代表Red(紅色) 、Green(綠色)、 Blue(藍色)三個字的縮寫。 RGBA 顏色值是 RGB 顏色值的擴展,增加了一個 alpha 通道, 它規定了物件的不透明度。
RGBA 即紅色、綠色、藍色、透明度(英文:Red, Green, Blue、Alpha)。
紅色(R)0 到 255 間的整數,代表顏色中的紅色成分。 。
綠色(G)0 到 255 間的整數,代表顏色中的綠色成分。
藍色(B)0 到 255 間的整數,代表顏色中的藍色成分。
透明度(A)取值 0~1 之間, 代表透明度。
語法為;
rgba(red, green, blue, alpha)
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(0,255,0,0.3);}
#p3 {background-color:rgba(0,0,255,0);}
#p4 {background-color:rgba(192,192,192,0.3);}
#p5 {background-color:rgba(255,255,0,0.3);}
#p6 {background-color:rgba(255,0,255,0.3);}
</style>
</head>
<body>
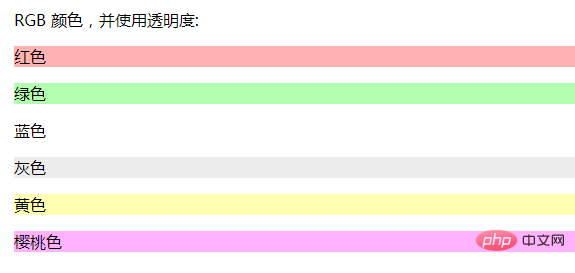
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是rgba在css3的意思是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




