本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於旋轉數組的相關問題,包括了什麼是旋轉數組、環狀替換等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
旋轉數組分為左旋轉和右旋轉兩類,力扣189 題為右旋轉的情況,今日分享的為左旋轉。
給定一個數組,將數組中的元素向左旋轉 k 個位置,其中 k 是非負數。
環狀替換比較難理解。如果把數組的數據放在正多邊形上,以走跳棋的想法替換數據,畫個圖就好理解了。
假如n=5, k=2, 數字1-5依序放在五邊形頂點,數字替換的軌跡是1-3-5-2-4-1,回到原點,count = n, 結束。軌跡畫出來剛好是個五角星。
假如n=6, k=2, 數字1-6依序放在六邊形頂點,數字替換的軌跡是1-3-5-1,回到原點了,count
其它多邊形類似,隔k個點往前走,總能走回原點,如果中間有漏的,旋轉一個角的方位重複進行上述步驟就能走完所有的頂點了。
給你一個數組,將數組中的元素向右輪轉 k 個位置,其中 k 是非負數。
範例1:
输入: nums = [1,2,3,4,5,6,7], k = 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: [5,6,7,1,2,3,4]
範例2:
输入:nums = [-1,-100,3,99], k = 2 输出:[3,99,-1,-100] 解释: 向右轮转 1 步: [99,-1,-100,3] 向右轮转 2 步: [3,99,-1,-100]
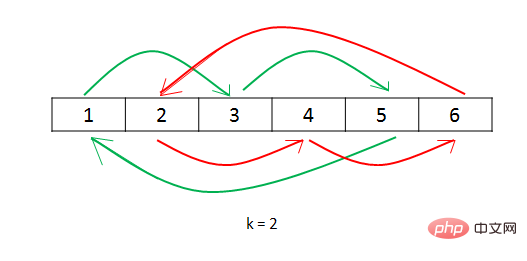
我們用下面的範例更具體地說明這個過程:
nums = [1, 2, 3, 4, 5, 6] k = 2

leetcode超時,但是思路對,刪除最後一個,把最後刪除的那個元素加到數組的最前面
<script>
for (var i = 0; i < k; i++) {
var p = nums.pop();
nums.unshift(p);
}
return nums;
</script>這個是又更改演算法了
<script>
var rotate = function(nums, k) {
if (k > 0) {
var arr = [];
for (var i = 0; i < nums.length; i++) {
arr[i] = nums[i];
}
for (var i = 0; i < nums.length; i++) {
nums[(i + k) % arr.length] = arr[i];
}
return nums;
}
}
console.log(rotate([1, 2, 3, 4, 5, 6, 7], 3));
</script>思路還是很多,翻轉數組還是增加數組或者刪除數組都可以做到
【相關推薦:javascript視頻教程、web前端】
以上是JavaScript實例詳解之旋轉數組的詳細內容。更多資訊請關注PHP中文網其他相關文章!


