在css中,可以利用「font-style」屬性設定i元素不是斜體樣式,該屬性用於指定文字的字體樣式,當屬性值設定為「normal」時,會顯示元素的標準字體樣式,語法為「i元素{font-style:normal}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
font-style屬性指定文字的字體樣式。
定義與文本中其餘部分不同的部分,並把這部分文字呈現為斜體文字。
font-style屬性值如下:
normal 預設值。瀏覽器顯示一個標準的字體樣式。
italic 瀏覽器會顯示斜體的字體樣式。
oblique 瀏覽器會顯示一個傾斜的字型樣式。
inherit 規定應該從父元素繼承字體樣式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
i.normal {font-style:normal;}
</style>
</head>
<body>
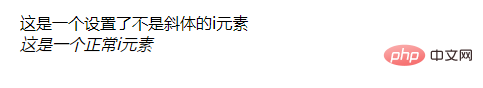
<i class="normal">这是一个设置了不是斜体的i元素</i><br>
<i>这是一个正常i元素</i>
</body>
</html>輸出結果;

(學習影片分享:css視頻教程)
以上是css怎麼設定i不是斜體的詳細內容。更多資訊請關注PHP中文網其他相關文章!




