在
es6中,單獨使用擴充運算子「...」無法去重,可配合Set物件來進行陣列去重。去重方法:1、用「new Set(arr)」語句將陣列轉為Set集合類型,利用Set特性去除重複元素;2、用「[...集合]」語句將去重後的Set集合轉為數組。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在es6中,單獨使用擴充運算子「...」無法去重,可配合Set物件來進行陣列去重。
Set是ES6新提供的資料結構,類似數組,但是本身沒有重複值。利用這個特性,我們可以將陣列轉換為Set類型進行去重,然後使用Array.from方法將其再轉為陣列。
擴充運算子…是ES6中引入的,將可迭代物件展開到其單獨的元素中,所謂的可迭代物件就是任何能用for of循環進行遍歷的對象,例如:陣列、字串、Map 、Set 、DOM節點等。
實作想法:
將陣列轉為set集合去重後,使用擴充運算子…將集合展開到數組中,將集合轉為數組
實現代碼:
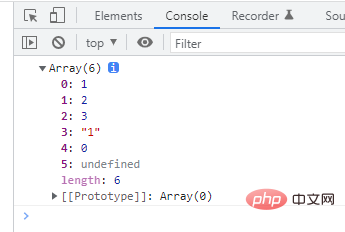
let arr=[1, 2, 3,3,2,"1",0,undefined,undefined]; let newArr=[...new Set(arr)]; console.log(newArr);

【相關推薦:javascript視頻教學、web前端】
以上是es6擴充運算子可以去重嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!