es6 match()只要一個參數。 match()方法用於檢索匹配項,可以在字串內檢索指定的值,或找到一個或多個正則表達式的匹配,語法“String.match(regexp)”;該方法只要一個參數,用於規定要符合的模式的正規表示式物件。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
match()方法用於檢索符合項,可以在字串內檢索指定的值,或找到一個或多個正規表示式的匹配。
match()方法只有一個參數,語法格式:
String.match(regexp)
參數regexp:是一個正規表示式對象,必需參數,規定要匹配的模式的RegExp對象。如果該參數不是 RegExp 對象,則需要先將它傳遞給 RegExp 建構函數,將其轉換為 RegExp 物件。
傳回值
如果使用g標誌,則會傳回與完整正規表示式相符的所有結果,但不會傳回擷取群組。
如果未使用g標誌,則僅傳回第一個完整匹配及其相關的捕獲組(Array)。在這種情況下,傳回的項目將具有如下所述的其他屬性。
說明
match() 方法將檢索字串 string,以找到一個或多個與 regexp 相符的文字。這個方法的行為在很大程度上有賴於 regexp 是否具有標誌 g。
如果 regexp 沒有標誌 g,那麼 match() 方法就只能在 string 中執行一次符合。如果沒有找到任何符合的文本, match() 將返回 null。否則,它將傳回一個數組,其中存放了與它找到的匹配文字相關的資訊。此數組的第 0 個元素存放的是匹配文本,而其餘的元素存放的是與正則表達式的子表達式匹配的文本。除了這些常規的陣列元素之外,傳回的陣列還含有兩個物件屬性。 index 屬性宣告的是符合文字的起始字元在 string 中的位置,input 屬性宣告的是對 stringObject 的參考。
如果 regexp 具有標誌 g,則 match() 方法將執行全域檢索,找到 string 中的所有符合子字串。若沒有找到任何符合的子字串,則傳回 null。如果找到了一個或多個符合子字串,則傳回一個陣列。不過全域比對傳回的陣列的內容與前者大不相同,它的陣列元素中存放的是 stringObject 中所有的符合子字串,而且也沒有 index 屬性或 input 屬性。
注意:在全域擷取模式下,match() 即不提供與子運算式相符的文字的信息,也不宣告每個符合子字串的位置。如果您需要這些全域檢索的信息,可以使用 RegExp.exec()。
範例1:
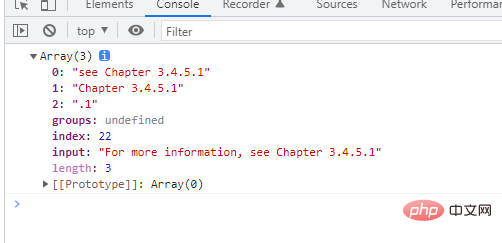
使用 match 查找"Chapter" 緊跟著1 個或多個數值字符,再緊跟著一個小數點和數值字符0 次或多次。正規表示式包含 i 標誌,因此大小寫會被忽略。
var str = 'For more information, see Chapter 3.4.5.1'; var re = /see (chapter \d+(\.\d)*)/i; var found = str.match(re); console.log(found);

範例2:match 使用全域(global)和忽略大小寫(ignore case)標誌
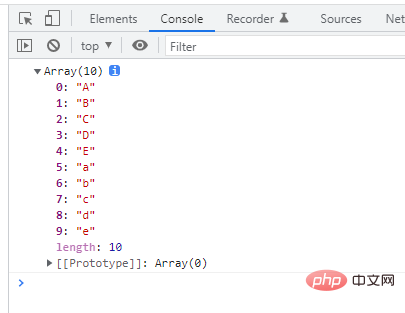
展示了match 使用global 和ignore case 標誌。 A-E、a-e 的所有字母將會作為一個陣列的元素傳回。
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'; var regexp = /[A-E]/gi; var matches_array = str.match(regexp); console.log(matches_array);

【相關推薦:javascript影片教學、web前端】
以上是es6 match()有幾個參數的詳細內容。更多資訊請關注PHP中文網其他相關文章!