在jquery中,「:visible」選擇器用於選取可見的每個元素;可見的元素是除了「display:none」樣式的元素、帶有「type="hidden"」的表單元素、寬度和高度為0的元素以外的元素,語法為「$(":visible")」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
:visible 選擇器選取目前可見的每個元素。
除以下幾種情況以外的元素即是可見元素:
設定為display:none
帶有type="hidden" 的表單元素
width 和height 設定為0
隱藏的父元素(這也會隱藏子元素)
語法
$(":visible")範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:visible").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none">这是一个隐藏段落。 </p>
</body>
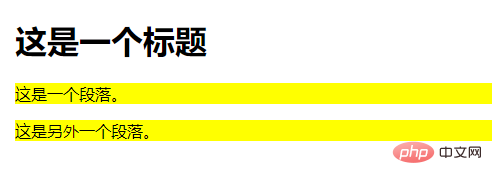
</html>輸出結果:

相關影片教學推薦:jQuery影片教學
以上是jquery中visible的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



