hover是jquery中的一個滑鼠事件。 hover()方法規定了滑鼠指標懸停在被選元素上時要運行的兩個函數,第一個參數規定了滑鼠指標穿過元素時的函數,第二個參數規定了滑鼠指標離開元素時的函數,語法為「元素物件.hover(函數,函數)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
hover是jquery中的一個滑鼠事件
頁面對不同訪客的回應叫做事件。
事件處理程序指的是當 HTML 中發生某些事件時所呼叫的方法。
hover() 方法規定當滑鼠指標停留在被選元素上時要執行的兩個函數。
方法觸發 mouseenter 和 mouseleave 事件。
當滑鼠指標離開被選元素時,會發生 mouseleave 事件。
當滑鼠指標穿過(進入)被選取元素時,會發生 mouseenter 事件。
語法為:
$(selector).hover(inFunction,outFunction)
inFunction 必要。規定 mouseenter 事件發生時運行的函數。
outFunction 可選。規定 mouseleave 事件發生時運行的函數。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
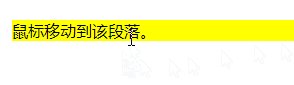
$("p").hover(function(){
$("p").css("background-color","yellow");
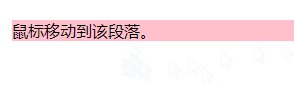
},function(){
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是hover是jquery事件嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



