在JavaScript中,可以利用Window物件的prompt()方法來實作提示框,該方法可以彈出顯示帶有一個輸入框、一個「確定」按鈕和一個「取消」按鈕的提示框,語法為“prompt("sometext","defaultText")”。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
如果您希望使用者在進入頁面前輸入值,通常會使用提示框。
當提示框彈出時,使用者將不得不輸入值後按一下「確定」或點擊「取消」來繼續進行。
如果使用者按一下“確定”,則方塊會傳回輸入值。如果使用者按一下“取消”,則該方塊返回 NULL。
語法為:
window.prompt("sometext","defaultText");window.prompt() 方法可以不帶 window 前綴來寫。
範例如下:
<html>
<body>
<h1>JavaScript Prompt</h1>
<button onclick="myFunction()">试一试</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt;
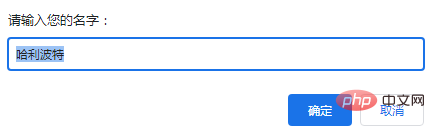
var person = prompt("请输入您的名字:", "哈利波特");
if (person == null || person == "") {
txt = "用户取消输入";
} else {
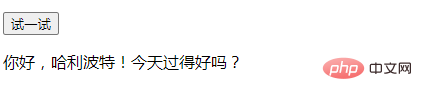
txt = "你好," + person + "!今天过得好吗?";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>輸出結果:

點擊確定後輸出結果是:

【相關推薦:javascript影片教學、web前端】
以上是怎麼用javascript實作提示框的詳細內容。更多資訊請關注PHP中文網其他相關文章!


