本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於變數和資料類型的相關問題,包括了標識符、關鍵字、變數的使用和賦值、以及基本的資料類型等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
一、變數
概念:在程式開發中,經常需要自訂一些符號來標記一些名稱,並賦予其特定的用途,如變數名、函數名等,這些符號都稱為標識符。
定義規則

合法的識別碼為:it、It、age66、_age、$name
非法的識別碼為:t-o、t o、 798lu
注意
當標識符中需要多個單字來表示時,常見的表示方式有下劃線法(如user_name)、駝峰法(如userName)和帕斯卡法(如UserName)。讀者可依開發需求統一規範命名的方式,如下劃線方式通常應用於變數的命名,駝峰法通常應用於函數名的命名等。
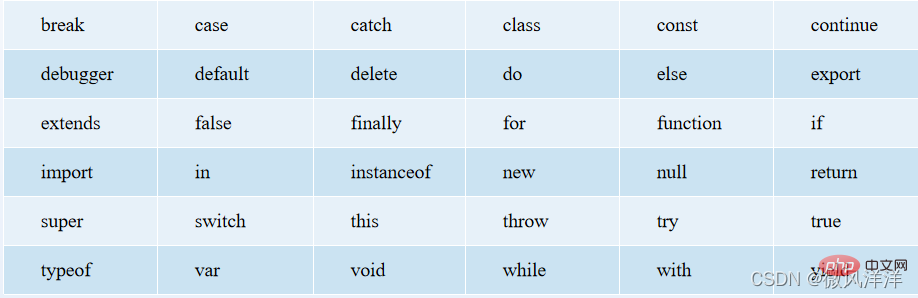
保留關鍵字:是指在JavaScript語言中被事先定義好並賦予特殊意義的單字。
未來保留關鍵字:是指預留的,未來可能會成為保留關鍵字的單字。
保留關鍵字
關鍵字不能當作變數名稱和函數名稱使用,否則會使JavaScript在載入過程中出現語法錯誤。
未來保留關鍵字

標識符在定義時,建議不要用未來保留關鍵字,避免將來轉換成關鍵字時出現錯誤。
概念:變數可以看作是儲存資料的容器。
範例:盛水的杯子,杯子指變量,杯中的水指保存在變數中的資料。
語法:JavaScript中變數通常利用var關鍵字聲明,變數名稱的命名規則與識別碼相同。
範例:合法變數名稱(如number、_it123)、非法變數名稱(如88shout、&num)。


#注意
JavaScript中變數雖然可以不事先聲明,直接省略var關鍵字為變數賦值。但由於JavaScript採用的是動態編譯,程式執行時不容易發現程式碼中的錯誤,所以推薦讀者在使用變數前,要養成先聲明的良好習慣。
常數:可以理解為腳本運行過程中值始終不變的量。
特點:一旦被定義就不能被修改或重新定義。
舉例:數學中的圓周率π就是一個常數,其值就是固定且不能被改變的。
語法:ES6中新增了const關鍵字,用於實現常數的定義
常數命名規則:遵循標識符命名規則,習慣上常數名稱總是使用大寫字母表示。
常數的值:常數在賦值時可以是具體的數據,也可以是表達式的值或變數。

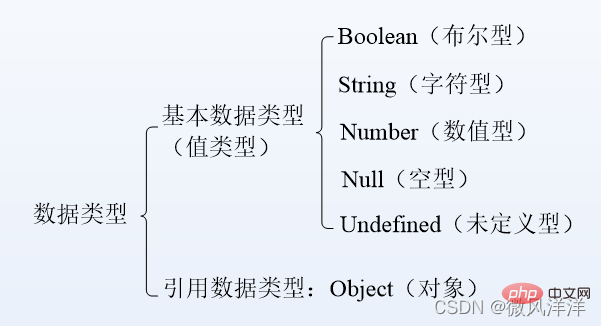
二、資料型別
JavaScript中的資料:使用或賦值時根據設定的具體內容再確其對應的類型。
但每種電腦語言都有自己支援的資料類型,JavaScript也不例外。

關於引用資料型,將會在後面的章節詳細介紹。
布林型是JavaScript中較常用的資料型別之一,通常用於邏輯判斷。
ture | false
表示事物的“真”和“假”,嚴格遵循大小寫,因此true和false值只有全部為小寫時才表示布爾型。
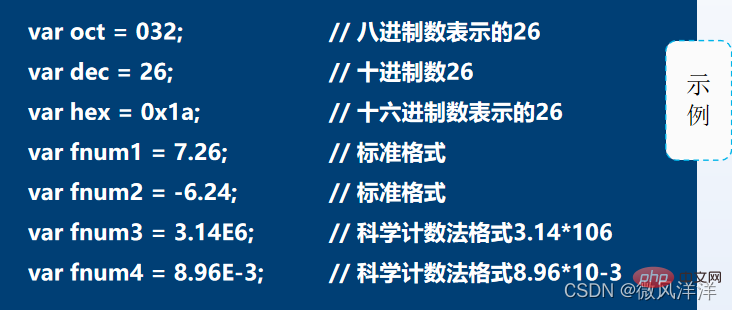
JavaScript中的數值型並不會區分整數和浮點數,所有數字都是數值型。

只要給定的值不超過JavaScript中允許數值指定的範圍即可。
NaN非數值
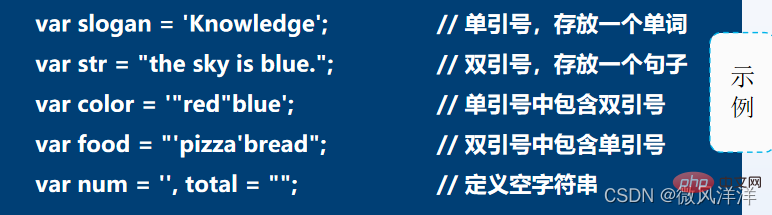
字元型(String)是由Unicode字元、數字等組成的字元序列,這個字元序列我們一般將其稱為字串。
作用:表示文字的資料型態。
語法:程式中的字元型資料包含在單引號(")或雙引號("")。

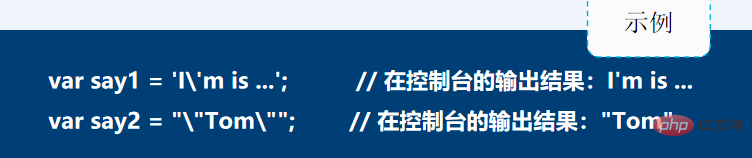
問題:如何在單引號中使用單引號,或在雙引號中使用雙引號?
答案:利用轉義字元“\”進行轉義。


基本資料型別-空型
 空型(Null)只有一個特殊的null值。
空型(Null)只有一個特殊的null值。
空型用來表示一個不存在的或無效的物件與位址。
JavaScript中大小寫敏感,因此變數值只有是小寫的null時才表示空型(Null)。
#基本資料型別-未定義型未定義型(Undefined)也只有一個特殊的undefined值。
未定義型用於宣告的變數還未被初始化時,變數的預設值為undefined。
注意:null和undefined與空字串('')和0都不相等。
注意:null和undefined與空字串('')和0都不相等。
為什麼需要資料型別偵測,以下面的範例來講解?
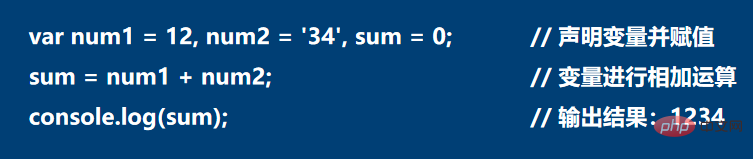
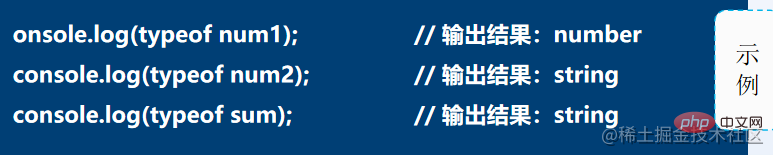
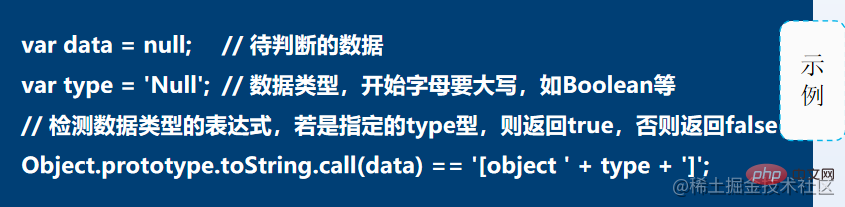
########請分析並說出變數sum的資料類型,以及為什麼?######思考答案:變數sum是字元型。###### 過程分析:運算子「」的運算元只要有一個是字元型,則它表示字元拼接。而此案例中參與運算的兩個變量,num1是數值型,num2是字元型,因此最後的輸出結果變數sum就是num1與num2進行拼接後的字串。######思考結論:開發中對參與運算的資料型別有要求時,需要進行資料型別偵測。######JavaScript中對於資料型別的偵測提供了以下兩種方式:########### #######typeof運算子以字串形式,傳回未經計算的運算元的型別。#####################在利用typeof偵測null的類型時回傳的是object而不是null。#######由於JavaScript中一切皆對象,因此可利用Object.prototype.toString.call()物件原型的擴充函數更精確的區分資料型別。

Object.prototype.toString.call(data)的傳回值是一個形如「[object 資料型別]」的字元型結果。 (可透過console.log()觀察傳回值。)
資料型別轉換-轉布林型
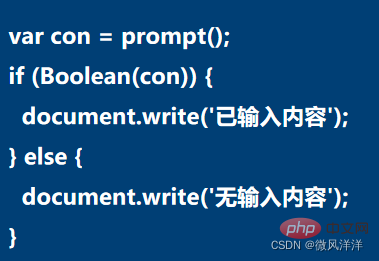
#資料型別轉換-轉布林型#應用場景:常用於表達式和流程控制語句中,例如資料的比較、條件的判斷。
實作語法:Boolean()函數。
 使用者未輸入,單點選「確定」按鈕,則結果為false
使用者未輸入,單點選「確定」按鈕,則結果為false
使用者輸入“哈哈”,單一點選“確定”按鈕,則結果為true
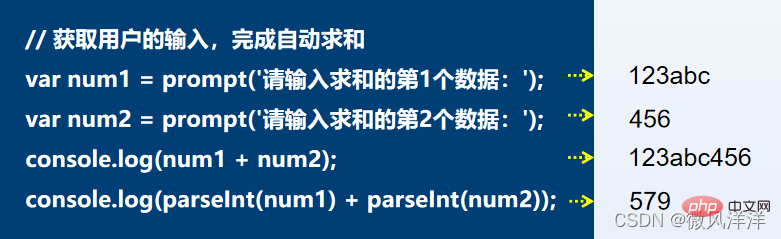
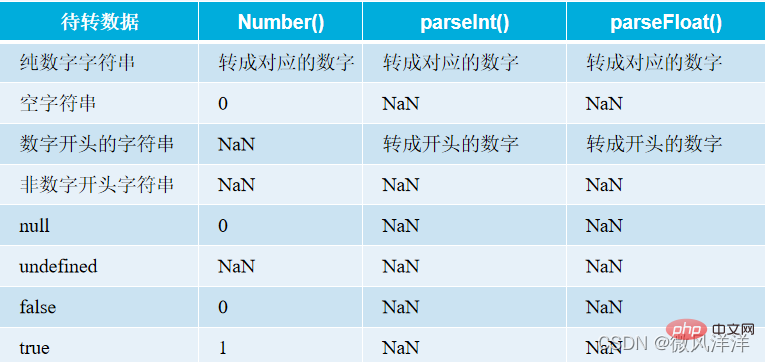
資料類型轉換-轉數值型應用場景:開發中在接收使用者傳遞的資料進行運算時,為了確保參與運算的都是數值型,經常需要轉換。 

parseFloat()函數會將資料轉換為浮點數(可以理解為小數)。
parseInt()函數會直接省略小數部分,傳回資料的整數部分,並可透過第2個參數設定轉換的進位數。注意
在實際開發中還需要對轉換後的結果是否是NaN進行判斷,只有不是NaN時,才能夠進行運算。此時可使用isNaN()函數來決定,當給定值為undefined、NaN和{}(物件)時傳回true,否則傳回false。
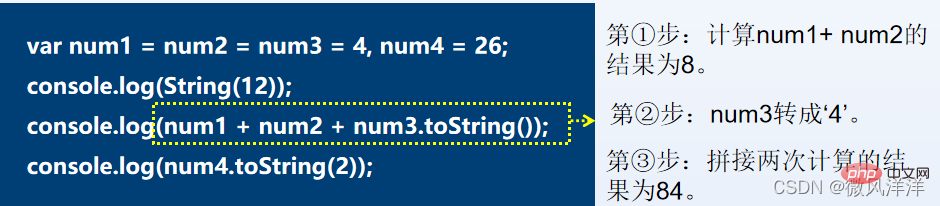
資料型別轉換-轉字元型實作語法:String()函數與toString()方法。 
示範範例:根據使用者的輸入完成自動求和。
注意toString()方法在進行資料類型轉換時,可透過參數設置,將數值轉換為指定進制的字串,例如num4.toString(2),表示首先將十進位26轉為二進位11010,然後再轉為字元型資料。
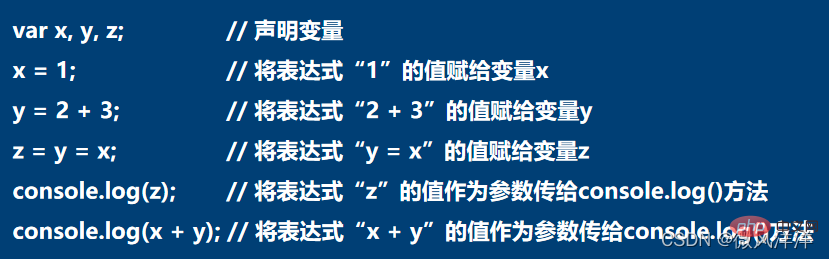
表達式
以上是總結分享JavaScript變數和資料型別知識點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




