這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了匿名函數的相關問題,還包括了嵌套與遞歸的相關內容,希望對大家有幫助。

【相關推薦:javascript影片教學】
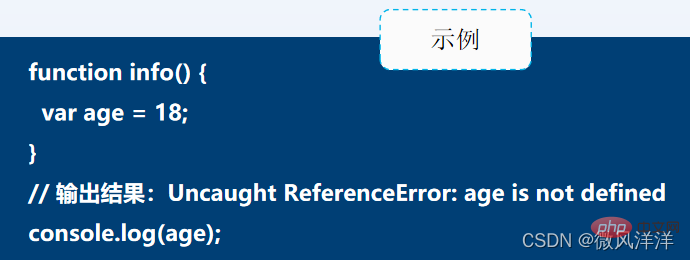
##一、變數的作用域思考:宣告變數後就可以在任意位置使用變數嘛? 回答:不是。 舉例:函數內var關鍵字宣告的變量,不能在函數外存取。

總結:變數的使用是有作用域範圍的。
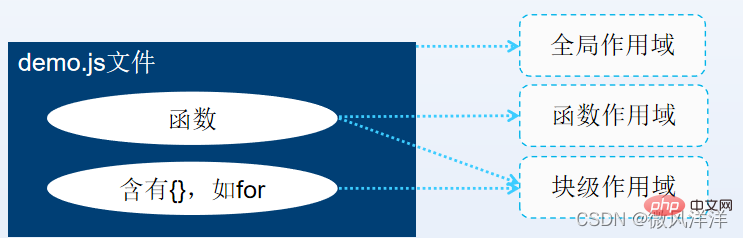
作用域劃分:全域作用域、函數作用域和區塊級作用域(ES6提供的)。 不同作用域對應的變數:全域變數、局部變數、區塊層級變數(ES6提供的)。
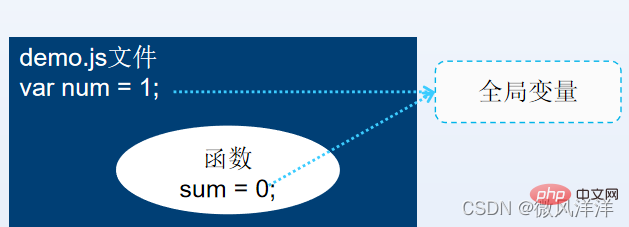
全域變數:不在任何函數內宣告的變數(顯示定義)或在函數內省略var宣告變數(隱式定義)都稱為全域變數。
作用範圍:它在同一個頁面檔案中的所有腳本內都可以使用。
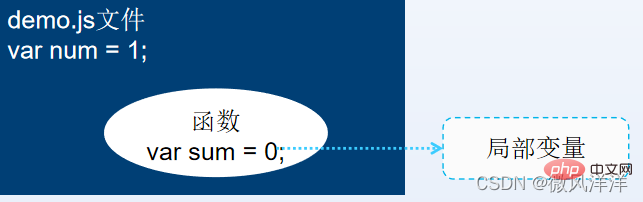
局部變數:在函數體內利用var關鍵字定義的變數稱為局部變量,它只在該函數體內有效。 
區塊級變數:ES6提供的let關鍵字宣告的變數稱為區塊級變量,僅在「{}」中間有效,如if、for或while語句等。
垃圾回收機制
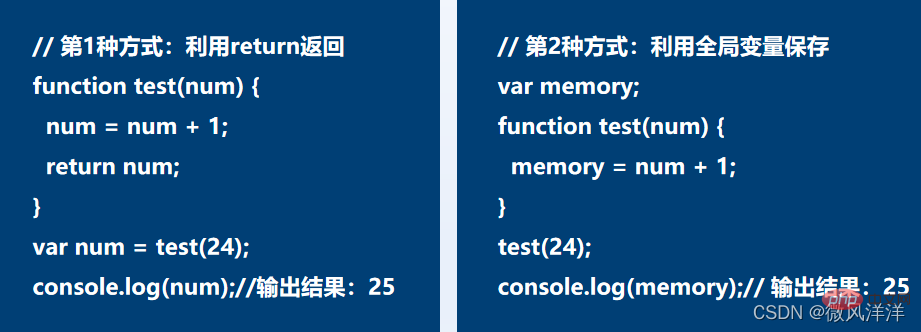
在JavaScript中,局部變數只有在函數的執行過程中存在,而在這個過程中會為局部變數在(堆疊或堆)在記憶體上分配對應的空間,以儲存它們的值,然後在函數中使用這些變量,直到函數結束。而一旦函數執行結束,局部變數就沒有存在必要了,此時JavaScript就會透過垃圾回收機制自動釋放它們所佔用的記憶體空間。 在開發中若要保留局部變數的值,可以透過以下兩種方式實作:
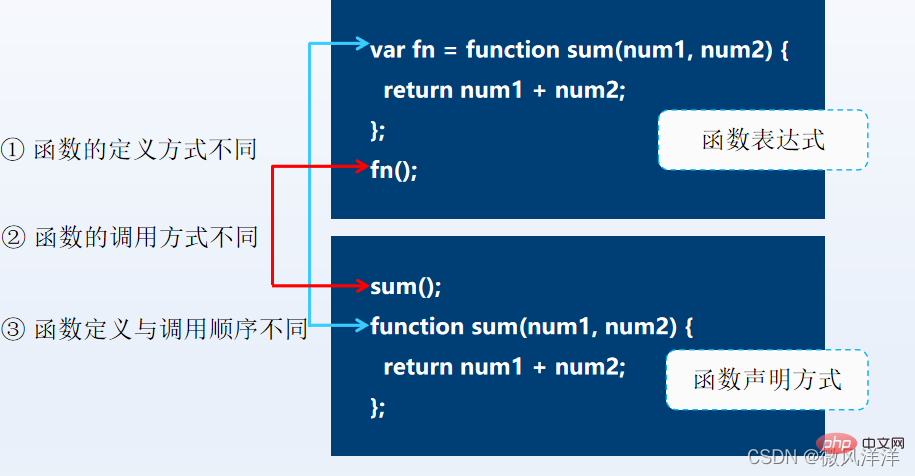
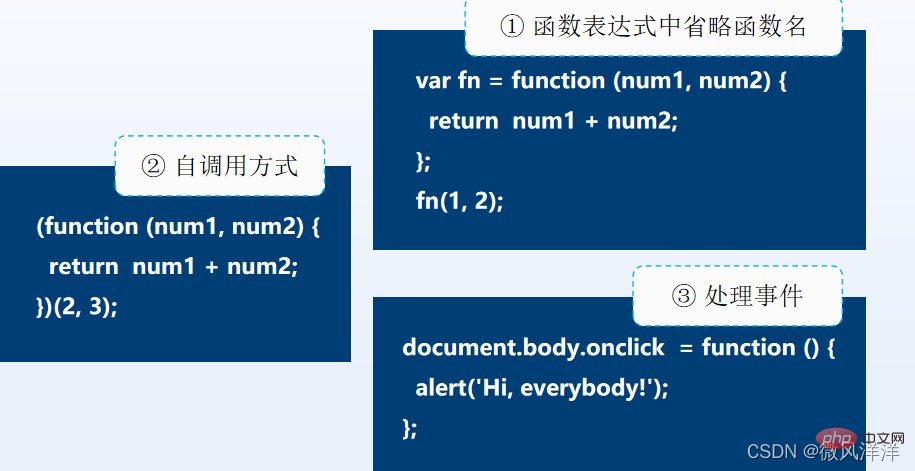
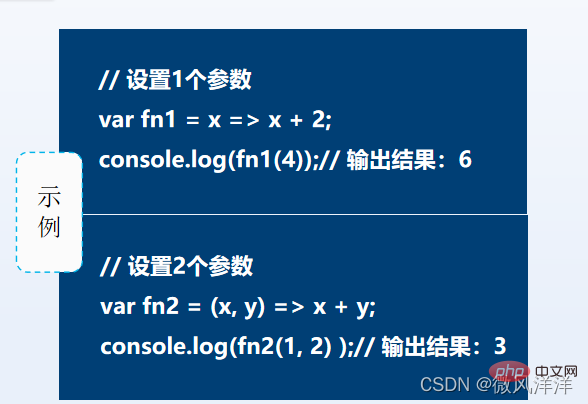
二、匿名函數概念:所謂函數表達式指的是將宣告的函數賦值給一個變量,透過變數完成函數的呼叫和參數的傳遞,它也是JavaScript中另一個實作自訂函數的方式。 函數表達式




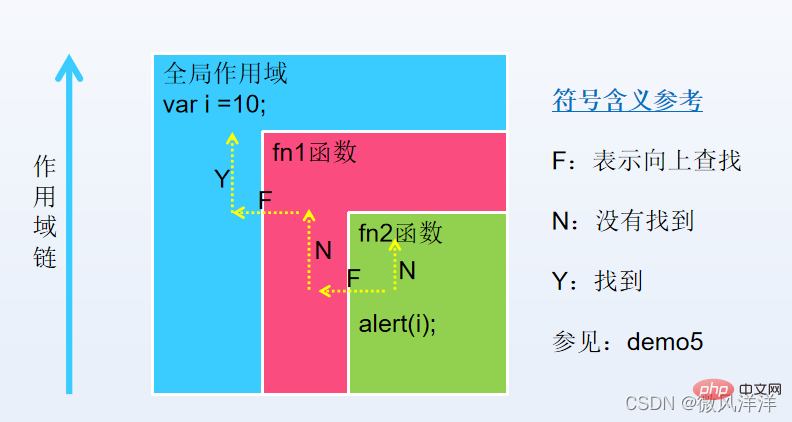
三、巢狀與遞迴函數巢狀與作用域鏈什麼是巢狀函數:是在一個函數內部存在另一個函數的宣告。 特點:內層函數只能在外層函數作用域內執行,在內層函數執行的過程中,若需要引入某個變量,首先會在當前作用域中尋找,若未找到,則繼續往上一層的作用域中尋找,直到全域作用域,我們稱這種鍊式的查詢關係為作用域鏈。

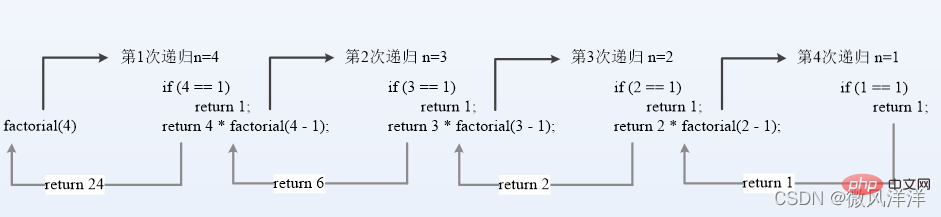
概念:遞迴呼叫是函數巢狀呼叫中一種特殊的呼叫。它指的是一個函數在其函數體內呼叫自身的過程,這種函數稱為遞歸函數。
下面以計算階乘為例進行示範。

注意
遞歸呼叫雖然在遍歷維數不固定的多維數組時非常合適,但它佔用的記憶體和資源比較多,同時難以實現和維護,因此在開發中要慎重使用函數的遞歸呼叫。
求斐波那契數列第N項的值
了解什麼是斐波那契數列
斐波那契數列又稱黃金分割數列,如「1, 1, 2, 3, 5, 8, 13, 21…」。
找出規律: 這個數列從第3項開始,每一項都等於前兩項總和。
程式碼實作想法
【相關推薦:javascript影片教學】
以上是歸納整理JavaScript匿名函數知識點的詳細內容。更多資訊請關注PHP中文網其他相關文章!


