因為var在if、for迴圈中是沒有作用域的,只有借助function的作用域來解決引用作用域外面的變數的問題;而let在if、for迴圈中是有區塊級作用網域的,這是var所沒有的功能,所以es6中使用let關鍵字而不是使用var。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
因為在之前的JavaScript(ES5之前)中,var在像if ,for循環中是沒有作用域的,只有藉助function的作用域來解決引用作用域外面的變數的問題
在ES6中加入了let,它在if和for中是有區塊級作用域的,let擁有區塊級作用域,一個{}就是一個作用域,也就是let宣告區塊層級變量,即局部變數.
const 也是有區塊層級作用域的,當我們的修飾的識別符不想再被改變賦值時用const
建議在ES6開發中優先使用const,只有想改變一個標識符的時候才使用let
注意
1.const賦值後不能修改
2.用const定義標識符必須賦值
#3.常數的定義是指向的物件不能修改,但是物件的屬性可以修改

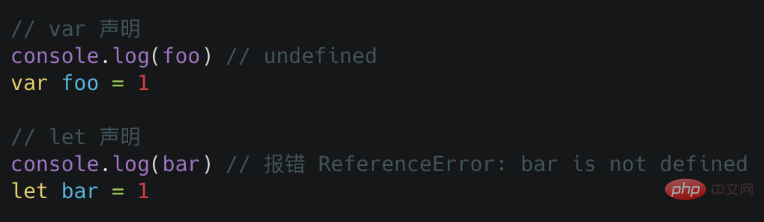
依照一般邏輯,變數應該在宣告語句之後才可以使用,但在上面的程式碼中,是宣告之前輸出foo的值,且這個值為undefined,這就表示變數在宣告之前就已經存在了。為什麼用var會出現這種問題呢?
這裡就是人們常說的變數提升,也就是變數可以在宣告之前使用,值為undefined。
我們console用let宣告的變數bar,報錯了,這就表示宣告之前,變數bar是不存在的,這裡就沒有變數提升的現像出現。為了修正這個現象,讓大家更好的理解程式碼,let指令改變了語法行為,它所使用的變數一定要在宣告之後使用,否則就會報錯。
【相關推薦:javascript影片教學、web前端】
以上是es6為什麼不用var而是用let的詳細內容。更多資訊請關注PHP中文網其他相關文章!