在es6中,import用來在一個模組中載入另一個含有export介面的模組;使用export指令定義了模組的對外介面以後,JS檔就可以透過import指令載入這個模組,語法為「import export模組介面from js檔」。

本教學操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
ES6模組主要有兩個功能:export和import
export用於對外輸出本模組(一個檔案可以理解為一個模組)變數的介面
import用於在一個模組中載入另一個含有export介面的模組。
也就是說使用export指令定義了模組的對外介面以後,其他JS檔就可以透過import指令來載入這個模組(檔)。
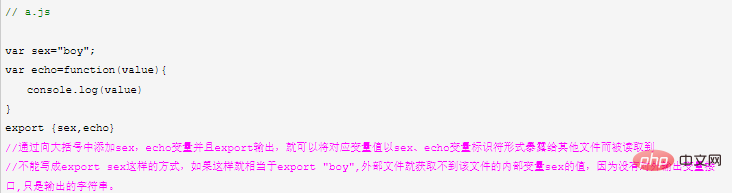
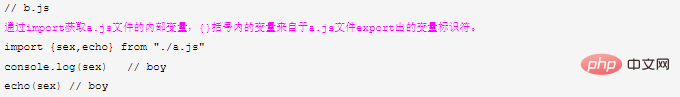
如下圖(假設a和b檔在同一目錄下)


#a.js檔案也可以按如下export語法寫,但不如上邊直觀,不太推薦。
// a.js
export var sex="boy";export var echo=function(value){
console.log(value)
}
//因为function echo(){}等价于 var echo=function(){}所以也可以写成
export function echo(value){
console.log(value)
}【相關推薦:javascript影片教學、web前端】
以上是es6中import的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!