方法:1.利用transform屬性配合scale()方法,為圖片加上「transform:scale(x軸放大倍率,y軸放大倍率)」樣式;2、利用width和height屬性,給圖片新增“width:寬度值;height:高度值;”樣式。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
方法一,利用transform屬性來配合scale()方法
transform 屬性向元素應用2D或3D 轉換。此屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
scale(x,y) 定義 2D 縮放轉換。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
background:pink;
transform:scale(1.5,1.5);
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1" alt="怎麼用CSS3實現對圖片的放大效果" >
<br><br>
<img src="1115.08.png" class="img2" alt="怎麼用CSS3實現對圖片的放大效果" >
</body>
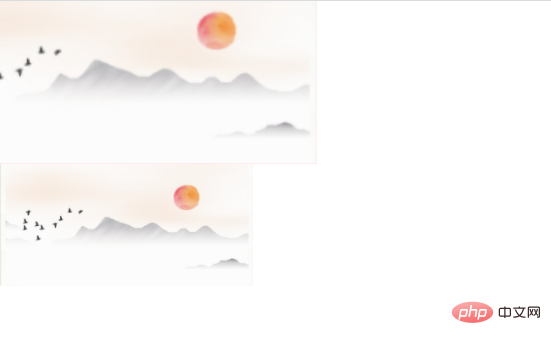
</html>輸出結果:

#方法二,利用width和height屬性
兩個屬性分別用來設定元素的寬度和高度。
範例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
width:300px;
height:200px;
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1" alt="怎麼用CSS3實現對圖片的放大效果" >
<br><br>
<img src="1115.08.png" class="img2" alt="怎麼用CSS3實現對圖片的放大效果" >
</body>
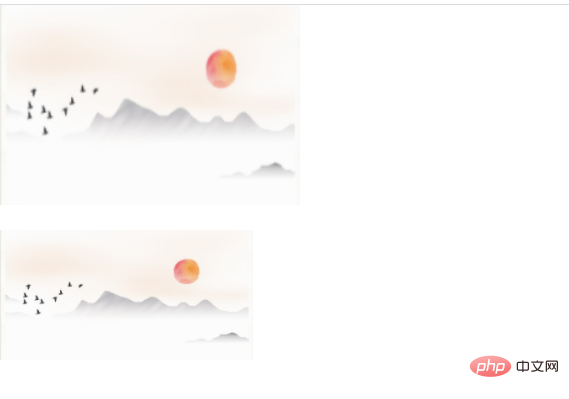
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是怎麼用CSS3實現對圖片的放大效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




