jquery刪除元素物件屬性的方法:1、利用「$(元素)」語句取得指定的元素物件;2、利用removeAttr()方法刪除元素物件的屬性,語法為「元素物件.removeAttr (指定的元素屬性)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中,可以使用removeAttr()方法刪除指定的元素屬性
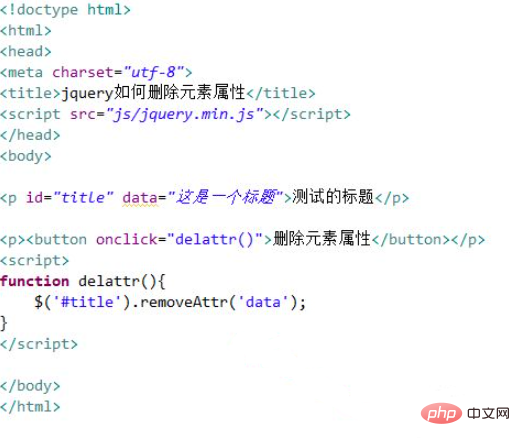
新建一個html文件,命名為test.html,用於講解jquery如何刪除元素屬性。使用p標籤建立一行文字,並設定其id屬性為title。為p標籤新增一個data屬性,屬性值為「這是一個標題」。
建立一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行delattr()函數。建立delattr()函數,在函數內,透過id取得p標籤對象,使用removeAttr()方法刪除指定的元素屬性,例如 ,這裡刪除data屬性。

在瀏覽器開啟test.html文件,點選按鈕,查看結果。


#總結:
#1、使用p標籤建立一行文字,設定其id屬性為myppp,並給予p標籤新增一個data屬性。
2、在js中,透過id取得p標籤對象,使用removeAttr()方法刪除指定的元素屬性。
注意事項
removeAttr()方法可以移除元素的任何屬性。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼刪除元素物件的屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!



