html5中的dom是「Document Object Model」的縮寫,是文檔物件模型的意思,是針對HTML和XML文檔的一個API;dom定義了存取和操作html文檔的標準方法,透過dom可以動態的新增、移除和修改頁面的某一部分。

本文操作環境:Windows10系統、html5版、Dell G3電腦。
DOM即文檔物件模型(Document Object Model),其定義了存取和操作 HTML 文件的標準方法。
透過DOM,開發人員可以動態的新增、移除和修改頁面的某一部分。
DOM(文件物件模型)是針對HTML和XML文件的一個API,透過DOM可以去改變文件。
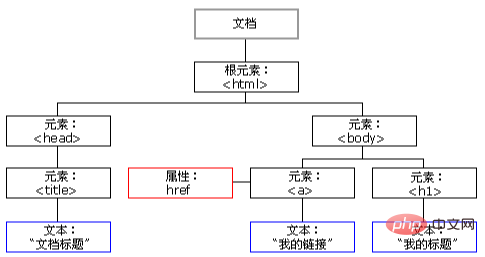
DOM 將 HTML 文件表達為樹狀結構,如下:

#這個說法很官方,大家肯定還是不懂。
舉個例子:我們有一段HTML,那麼如何存取第二層第一個節點呢,如何把最後一個節點移到第一個節點上面去呢?
DOM就是定義瞭如果做類似操作,那麼應該怎麼做的標準。例如用getElementById來存取節點,用insertBefore來插入節點。
當瀏覽器載入HTML時,會產生對應的DOM樹。
簡而言之,DOM可以理解為一個存取或操作HTML各種標籤的實作標準。
透過DOM,開發人員可以動態的新增、移除和修改頁面的某一部分。
由於HTML文件被瀏覽器解析後就是一棵DOM樹,要改變HTML的結構,就需要透過JavaScript來操作DOM。
永遠記住DOM是一個樹狀結構。操作一個DOM節點其實就是這麼幾個操作:
#更新:更新該DOM節點的內容,相當於更新了該DOM節點所表示的HTML的內容;
遍歷:遍歷該DOM節點下的子節點,以便進行進一步操作;
新增:在該DOM節點下新增一個子節點,相當於動態增加了一個HTML節點;
刪除:將該節點從HTML中刪除,相當於刪掉了該DOM節點的內容以及它包含的所有子節點。
推薦教學:《html影片教學》
以上是html5中的dom是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



