方法:1、利用「overflow:hidden;」樣式設定a標籤文字超出隱藏;2、利用「display: block;」將a標籤設定為區塊級元素;3、利用「text-overflow :ellipsis;」設定a標籤超出部分的樣式為省略號即可。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
text-overflow 屬性指定當文字溢出包含它的元素時,應該如何顯示。可以設定溢出後,文字被剪下、顯示省略號 (...) 或顯示自訂字串(不是所有瀏覽器都支援)。
text-overflow: clip|ellipsis|string|initial|inherit;
clip 剪切文字。
ellipsis 顯示省略符號 ... 來代表被修剪的文字。
範例如下:
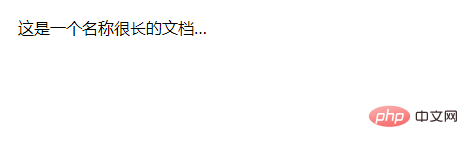
a標籤文字給予一個固定長度和樣式就可以顯示省略號
css:
.cont {
width: 180px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: block;
float: left;
}html:
<a class="cont">这是一个名称很长的文档吧要测试超出功能</a>
顯示效果如圖:

(學習影片分享:css影片教學)
以上是css3怎麼設定a標籤超出部分為省略號的詳細內容。更多資訊請關注PHP中文網其他相關文章!




