在css3中,多列佈局columns用於設定物件每列的寬度和列數,該屬性是一個簡寫屬性,第一個參數設定元素列的寬度,第二個參數設定元素的列數,語法為「columns: column-width column-count;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
columns 屬性是一個簡寫屬性,用來設定列寬和列數。
語法為:
columns: column-width column-count;
column-width 列的寬度。
column-count 列數。
設定或檢索物件的列數和每列的寬度
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.newspaper
{
columns:100px 3;
-webkit-columns:100px 3; /* Safari and Chrome */
-moz-columns:100px 3; /* Firefox */
}
</style>
</head>
<body>
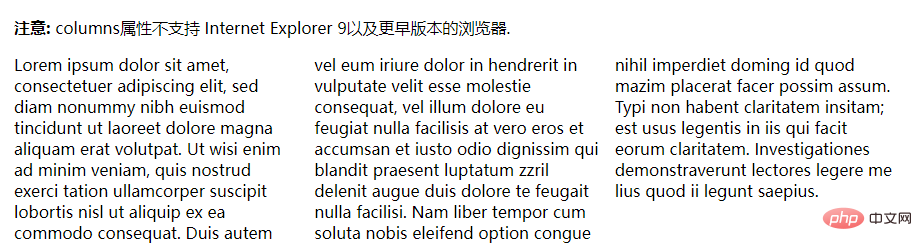
<p><strong>注意:</strong> columns属性不支持 Internet Explorer 9以及更早版本的浏览器.</p>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
</div>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css3多列佈局columns的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




