本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於物件的相關問題,包括了建構函式和各種內建物件的知識點,希望對大家有幫助。

相關推薦:javascript教學
什麼是建構子:是JavaScript建立物件的另一種方式。
與字面量方式建立物件對比:建構函式可以創造出一些具有相同特徵的物件。
範例:透過水果建構函式創建蘋果、香蕉、橘子物件。其特點在於這些物件都是基於同一個模板創建,同時每個物件又有自己的特徵。
字面量的方式建立物件的特點
#優勢:簡單又靈活。
劣勢:當需要建立一組具有相同特徵的物件時,無法透過程式碼指定這些物件應該具有哪些相同的成員。
物件導向程式語言的實作模板的方式:利用類別(class)建立模板,根據模板實作不同的物件(類別的實例)。
JavaScript實作範本的方式1:透過工廠函數,在其內部透過字面量「{ }」的方式建立物件來實現,缺點是無法區分物件的類型。
JavaScript實作範本的方式2:透過建構函式建立物件。
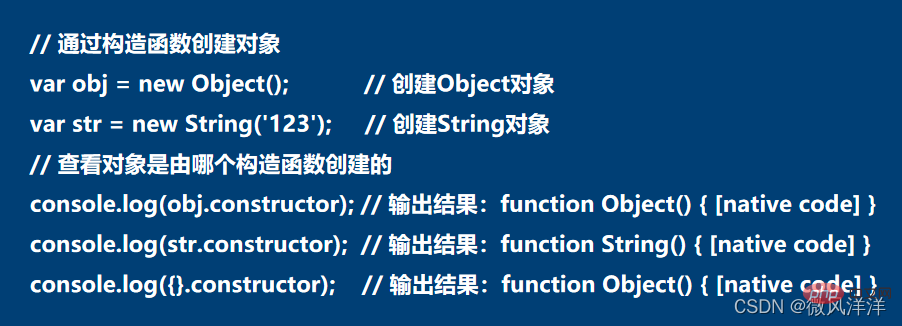
在學習如何自訂建構函式之前,先來看看JavaScript內建的建構子如何使用。

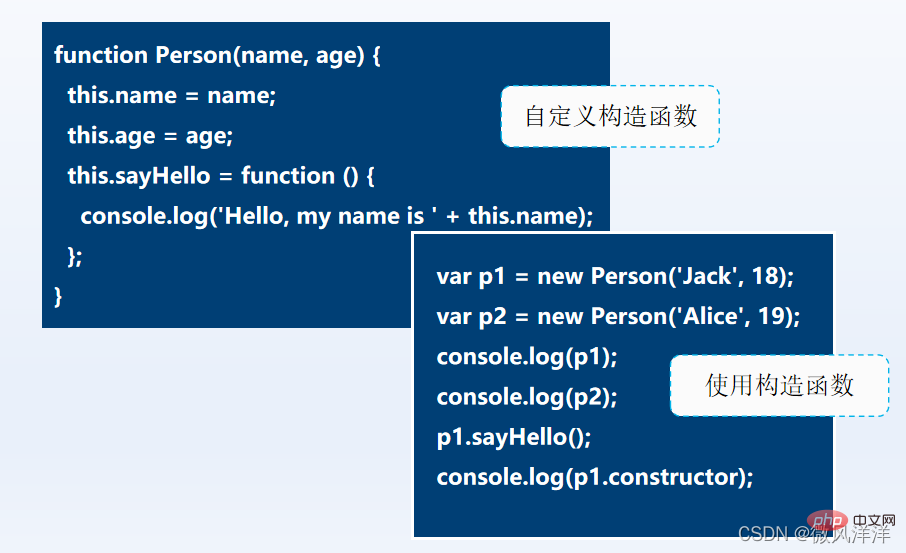
思考:如何自訂建構子?

注意
在學習JavaScript時,初學者經常會對一些相似的名詞感到困惑,如函數、方法、建構子、建構方法、建構器等。
實際上,它們都可以統稱為函數,只不過在不同使用場景下的稱呼不同。根據習慣,在物件中定義的函數稱為物件的方法。
而對於建構函數,也有一部分人習慣稱之為建構方法或建構器,我們只需明白這些稱呼所指的是同一個事物即可。
ES6前沒有的原因:為了簡化難度。
新增原因:隨著Web前端技術發展,原本有一部分從事後端開發的人員轉向了前端。為了讓JavaScript更接近一些後端語言的語法從而使開發人員更快適應。
class關鍵字的作用:用來定義一個類別。
特點:在類別中可以定義constructor建構方法。
注意
class語法本質上是語法糖,只是方便使用者使用而設計的,不使用該語法同樣可以達到相同的效果,如前面學過的構造函數。為了避免使用者的瀏覽器不支援此語法,因此不建議使用此方式。
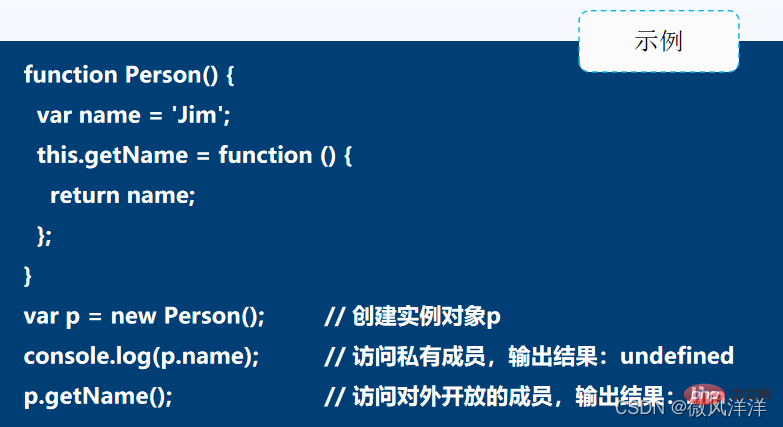
概念:在建構子中,使用var關鍵字定義的變數稱為私有成員。
特點:在實例物件後無法透過「物件.成員」的方式進行訪問,但是私有成員可以在物件的成員方法中存取。
特性:私有成員name體現了物件導向的封裝性。

這是因為這些物件其實是建構函式String的實例,也就是String物件。

注意
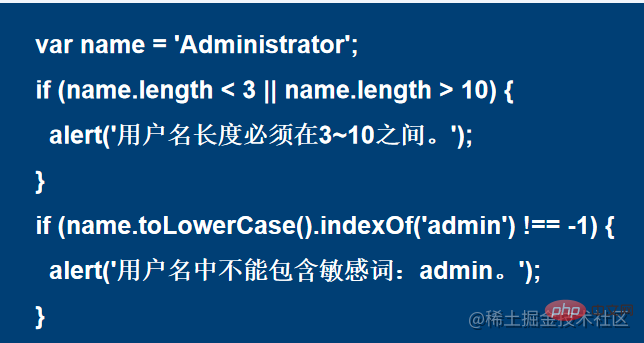
#對字串進行操作時,處理結果是透過方法的回傳值直接傳回的,並不會改變String物件本身所保存的字串內容。在這些方法的參數中,位置是一個索引值,從0開始計算,第一個字元的索引值是0,最後一個字元的索引值是字串的長度減1。
以限制使用者名稱長度在3~10範圍內,不允許出現敏感詞admin為例進行示範。

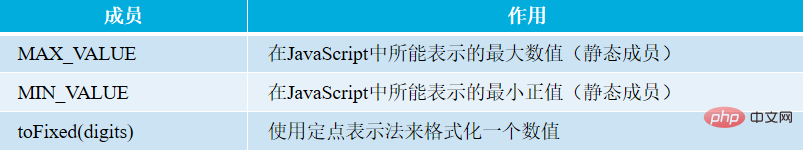
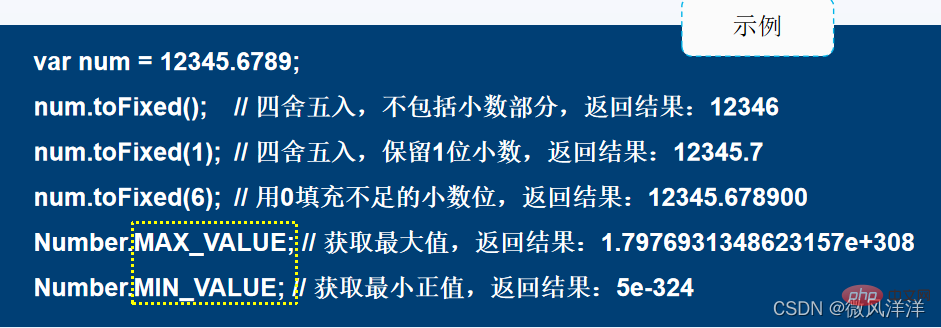
Number物件用於處理整數、浮點數等數值,常用的屬性與方法如下。


是Number的靜態成員,直接透過建構子Number來訪問,而非Number的實例。
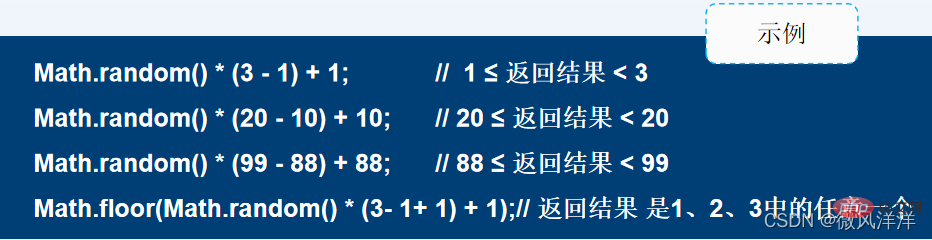
Math物件用於對數值進行數學運算,與其他物件不同的是,該物件不是建構函數,不需要實例化就能使用。

以Math.random()取得指定範圍內的隨機數為例講解。
公式為Math.random() * (n - m) m,表示產生大於或等於m且小於n的隨機值

Date物件用於處理日期和時間。


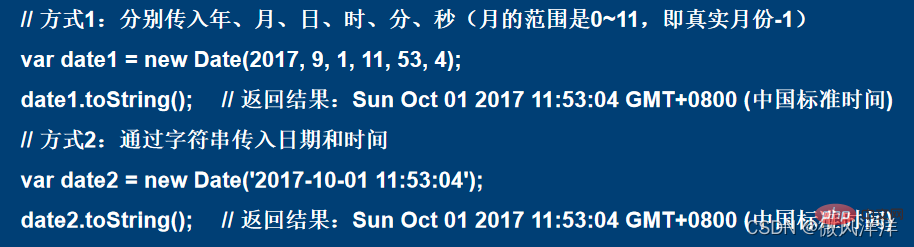
範例1:根據Date物件取得時間日期。

範例2:根據Date物件指定一個日期。

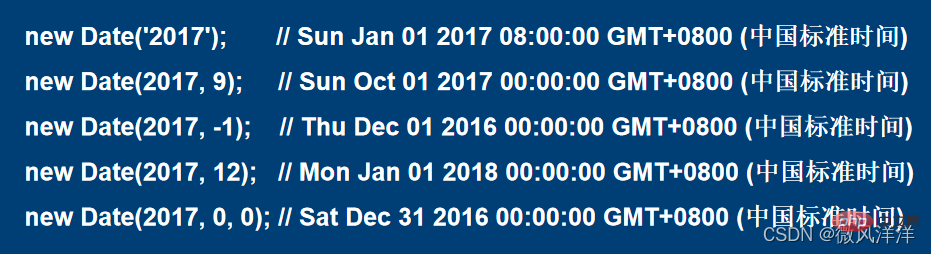
範例3:處理設定的日期不合理的情況,如將月份設為-1表示去年12月,月份為12表示明年1月。


#程式碼實作想法:
程式碼實作
<title>本月月历</title>
<p><b>本月月历</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>周日<td>周一<td>周二<td>周三<td>周四<td>周五<td>周六")
document.write("<tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("");
}
thisdate.setDate(nextday);
}
</script>
相關推薦:javascript學習教學
以上是幫你搞定JavaScript對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!
