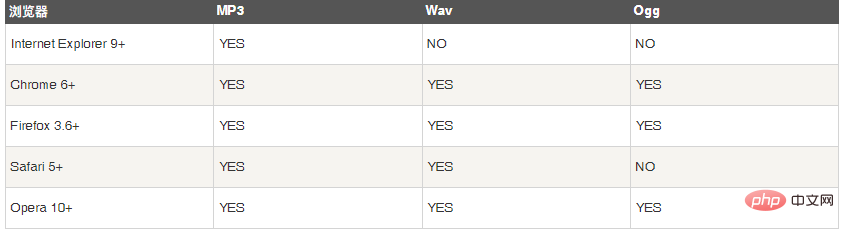
在html5中,audio標籤用於定義聲音,如音樂或其他音訊串流,該元素支援MP3、wav和ogg三種音訊格式的文件,當瀏覽器不支援該標籤時,會顯示出標籤中包裹的內容,語法為「 」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
可以在開始標籤和結束標籤之間放置文字內容,這樣舊的瀏覽器就可以顯示不支援該標籤的資訊。
標籤內支援的屬性如下:
autoplay 如果出現該屬性,則音訊在就緒後馬上播放。
controls如果出現該屬性,則向使用者顯示控件,例如播放按鈕。
loop如果出現該屬性,則每當音訊結束時重新開始播放。
muted規定視訊輸出應該被靜音。
preload如果出現該屬性,則音訊在頁面載入時進行加載,並預備播放。如果使用 "autoplay",則忽略該屬性。
src要播放的音訊的 URL。
目前,

推薦教程:《html影片教學》
以上是audio在 html5中的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



