在jquery中,parent()方法用於傳回被選元素的直接父元素,傳回的結果是一個包含所有符合元素的唯一父元素的元素集合,可以設定參數來規定縮小搜索父元素範圍,語法為「$(selector).parent(filter)」。

本教學操作環境:windows10系統、jquery1.10.2版本、Dell G3電腦。
傳回被選元素的直接父元素
parent()方法:
parent([expr]) :取得一個包含所有符合元素的唯一父元素的元素集合。
語法為:
$(selector).parent(filter)
filter可選。規定縮小搜尋父元素範圍的選擇器表達式。
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
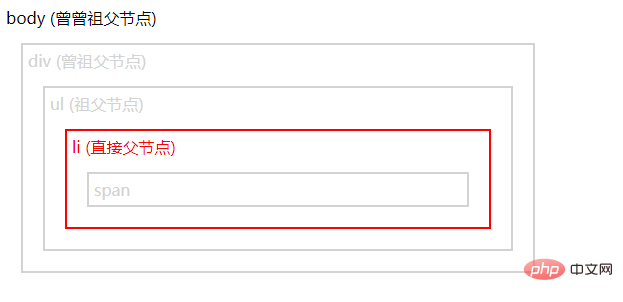
</html>輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是jquery的parent方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



