JavaScript中,可用style物件的display屬性讓li元素隱藏,display屬性用來設定元素的顯示與隱藏,當屬性值設定為「none」時,元素會被隱藏不顯示,語法為“li元素物件.style.display="none"”。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
HTML DOM display 屬性
display 屬性設定元素如何顯示。
語法:
Object.style.display=value
當屬性值設定為none此元素不會被顯示。
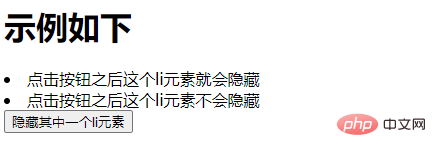
範例如下:
<html>
<head>
<script type="text/javascript">
function removeElement()
{
document.getElementById("li1").style.display="none";
}
</script>
</head>
<body>
<h1>示例如下</h1>
<li id="li1">点击按钮之后这个li元素就会隐藏</li>
<li>点击按钮之后这个li元素不会隐藏</li>
<input type="button" onclick="removeElement()" value="隐藏其中一个li元素" />
</body>
</html>輸出結果:

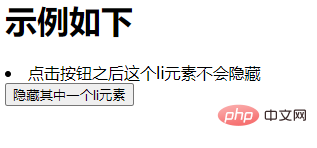
#點擊按鈕後:

以上是javascript怎麼讓li隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!


