在JavaScript中,選擇器是用來取得HTML頁面元素的方法,可以將頁面元素儲存到一個物件中,對這個物件的屬性值進行對應的操作,例如「getElementById()」、 “getElementsByName()”等。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
JS選擇器主要用來取得HTML頁面中的元素,將頁面中的元素儲存到一個物件中,然後就可以對這些物件的屬性值進行相應操作,以實現一些動態效果,以達到頁面的生動,易用。需要注意的一點是操作的一定是對象,直接將元素當作對象使用是不行的。
JS選擇器是將物件對應的元素的屬性直接進行操作,所以其改變的style的值是直接改變行間樣式,優先權遠高於CSS樣式,所以使用時應注意與已經完成的CSS樣式的取捨。
js中原生的選擇器主要有以下四種
接下來我會簡單介紹幾種選擇器的基本用法
1.document.getElementById()
Id選擇器
透過Id屬性來取得物件
HTML部分
<p>这是一个p标签</p>
JS部分
var d1 = document.getElementById("p1")如圖為取得到的內容:
這樣就可以從HTML中取得到一個Element對象,並且可以對其進行操作。
2.document.getElementsByClassName()
ClassName選擇器
透過ClassName屬性取得物件
HTML部分
<p>这是一个p标签</p>这是一个p标签
这是一个a标签 这是一个span标签
JS部分
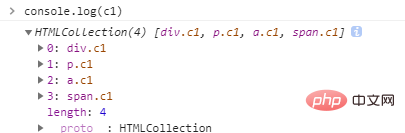
var c1 = document.getElementsByClassName("c1")如圖為取得到的內容:
類別名稱選擇器取得的是HTMLCollection對象,它是一個類似陣列的對象,如果需要選擇特定的某一個Element對象,則需要做類似取數組元素的操作,如下(以取第一項為例):
var c1 = document.getElementsByClassName("p1")[0]這樣就可以取得到其中具體的某一個Element對象,如圖:
這樣就可以對此Element物件進行具體操作
3.document.getElementsByTagName()
TagName選擇器
透過元素名稱來取得物件
HTML部分
JS部分
var li = document.getElementsByTagName("li")如圖為取得到的內容:
TagName選擇器所取得的內容與ClassName選擇器一樣,是HTMLCollection對象,所以,如果需要選擇特定的某一個Element對象,也需要做類似於取數組元素的操作,如下(以取第一項為例):
var li = document.getElementsByTagName("li")[0]這樣就可以獲取到其中具體的某一個Element對象,如圖:
4.document.getElementsByName()
Name選擇器
透過Name屬性來取得物件
HTML部分
<javascript> <input>1 <input>2 <input>3 </javascript>選擇器是什麼意思>
JS部分
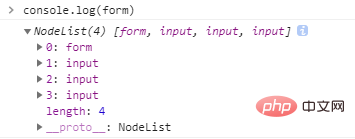
var javascript選擇器是什麼意思 = document.getElementsByName('xx')如圖為獲取到的內容:
Name選擇器主要用於javascript選擇器是什麼意思標籤等需要name屬性的標籤的獲取,獲取到的是NodeList對象,此類對象與HTMLCollection物件相似,所要取得的具體物件運算也類似數組,如下:
var javascript選擇器是什麼意思 = document.getElementsByName("xx")[0]
下標為0時取第一項
var javascript選擇器是什麼意思 = document.getElementsByName('xx')[1]
下標為1時取第二項
相關推薦:javascript學習教學
以上是javascript選擇器是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


