在JavaScript中,可以利用innerHTML屬性來改變li標籤的值,該屬性用於設定或傳回表格行的開始和結束標籤之間的HTML,語法為「li標籤物件.innerHTML="更改後的值"”。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
在js中,透過取得li標籤對象,使用innerHTML屬性就能實現改變li標籤的值。
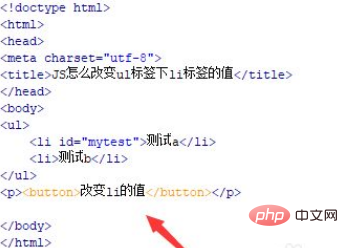
新建一個html文件,命名為test.html,用來講解JS怎麼改變ul標籤下li標籤的值。使用ul和li標籤建立一個列表,li的值分別為測試a,測試b。設定第一個li標籤的id為mytest,主要用於下面透過該id取得li物件。使用button標籤建立一個按鈕,按鈕名稱為「改變li的值」。

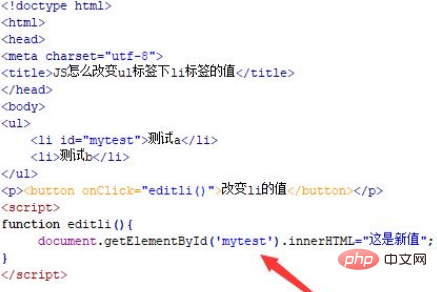
在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行editli()函數。
建立editli()函數,在函數內,使用getElementById()方法透過id(mytest)取得li對象,給予該li對象的innerHTML屬性重新賦值,實作改變li標籤的值。

在瀏覽器開啟test.html文件,點擊按鈕,查看實現的效果。

點擊按鈕後:

#總結:
1、建立一個test.html文件。
2、在檔案內,使用ul和li標籤建立一個列表,同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,建立js函數,在函數內,使用getElementById()方法透過id取得li對象,給予該li對象的innerHTML屬性重新賦值,實作改變li標籤的值。
相關推薦:javascript學習教學
以上是javascript怎麼實作改變li的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

