本篇文章為大家帶來了關於css設計模式的相關知識,其中包括OOCSS、BEM、SMACSS、ITCSS以及ACSS的相關問題,希望對大家有幫助。

傳統的CSS書寫風格是隨意命名,堆疊樣式,造成了混亂不堪的結果,你是否遇到龐大複雜的項目裡,CSS程式碼難以維護的情況,你是否想要除了能夠還原實體原型,而且程式碼規則有序極易維護。
那麼CSS設計模式就在實際應用中的拯救樣式混亂,程式碼行數冗餘的局面。這也是對一個專案設計CSS架構基礎。
啥? CSS還有設計模式!
沒錯兒,CSS真的有設計模式。
OOCSS是比較基礎的設計模式,其他設計模式或多或少都有OOCSS的影子。那什麼是OOCSS呢?估計大家看到OO的時候就已經知道了,沒錯,就是是面向對象,那麼面向對象和我們寫CSS有半毛錢關係嗎?當然有。
大家都很熟悉物件導向,我們簡單看下下面這段程式碼:
class Person {
void study () {}
}
class Teacher extends Person {
void study () {}
void teach () {}
}
class Student extends Person {
void study () {}
}有一個Person類,它有一些方法,Teacher和Student都繼承Person,並且進行了一些修訂和擴展。那我們可以把Person類別看成是別人寫程式碼,在不改變別人原始碼的情況下,新增Teacher和Student對原始碼進行修訂和擴展。這種寫法是完全可以應用在CSS上面的。我們看下面一段程式碼場景:
<p></p>
<p></p>
<p></p>
.menu {
color: green;
font-size: 14px;
}
.fix {
color: red;
}場景:設計師只想讓我們改變其中一個盒子的樣式,其他的不變。
這時不能輕易改變menu,因為一旦改變就會影響不需要改變的地方。那我們可以直接利用物件導向的思想,在後面單獨加入一個類別來修訂和擴展。這樣一看我們平常在寫的CSS,不就是物件導向嗎?
當然,OOCSS是有具體的原則的。那麼它有哪些原則且個原則的具體是什麼呢?讓我們來看看:
容器與內容分離顧名思義,直接看一個程式碼案例:
<p>
</p><p>
<a>Hello</a>
</p>
<p>
</p><p>
<a>Hello</a>
</p>
// ---------code 1-----------
.post .metadata {
// css code
}
// ---------code 2-----------
.post {}
.metadata {
// css code
}場景:兩個不同容器中的內容相同
先看樣式的code 1,這樣顯然不好,容器和內容是巢狀依賴關係,並沒有做到容器與內容分離。內容的樣式無法重複使用。樣式的code 2做到了容器與內容分離,內容在不同的容器中可以重複使用。
結構可以看做是一個基礎對象,而皮膚可以看做是另外一個對象,也就是對象與對像要分離。基礎物件不能改,不斷的分離出皮膚物件達到對基礎物件的修正與擴展。
<p></p>
// 基础对象
.menu {
color: green;
font-size: 14px;
}
// 皮肤
.fix {
color: red;
}我們每天都在寫OOCSS,Vue的元件就是OOCSS。我們下面一段程式碼:
// -------------定义组件-----------------
<template>
<p></p>
</template>
<script>
export default {
name: 'MateData'
}
</script>
<style>
// 基础对象
.menu {
color: green;
font-size: 14px;
}
</style>
// -----------使用组件-------------------
<template>
<mate-data></mate-data>
<mate-data></mate-data>
</template>
<style>
// 皮肤
.fix1 {
color: red;
}
.fix2 {
font-size: 20px;
}
</style>OOCSS的應用程式
# Grid柵格系統、版面元件等
BEM即區塊(Block)、元素(Element)、修飾符(Modifier) 是由Yandex(俄羅斯最著名的網路企業)的開發團隊提出的前端開發理論。 BEM透過Block、Element、Modifier來描述頁面(關鍵就是為了解決多人協作的命名問題)。
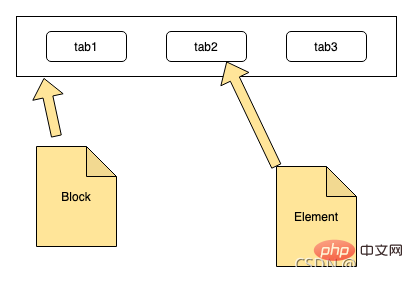
Block是頁面中獨立存在的區塊,可以在不同場合下使用。每個頁面都可以看做是多個Block組成。
Element是構成Block的元素,只有在對應Block內部才有意義,是依賴Block的存在。
Modifier是描述Block或Element的屬性或狀態。同一Block或Element可以有多個Modifier,Modifier不可以單獨存在。
在命名時,Block作為起始開頭,不同 Block 和 Element 用 _ 兩個底線區隔開來,不同的 Modifier 則用 – 區隔。 
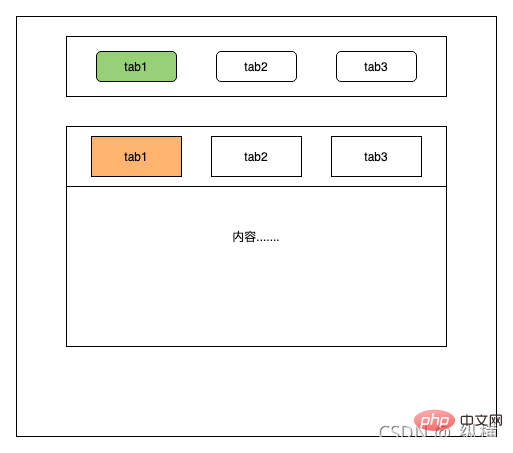
BEM就是進階版的OOCSS,我們看下圖所示:
場景: 頁面兩個tab欄,整體佈局相似,只有細節部分不同
那麼使用BEM寫樣式時,就會定義一個塊menu,下麵包含元素menu_tab,完成整體佈局,細微部分使用修飾符menu_tab-style1進行微調。程式碼如下:
<!-- BEM --> <p> </p><p></p> <p></p> <p></p> <p></p> <p> </p><p></p> <p></p> <p></p> <p></p>
透過上面程式碼可以看出BEM就是OOCSS。
對BEM有興趣的話,可以存取BEM的官網: https://en.bem.info/methodology/css/
作用:
命名規範、讓頁面結構更清楚
另外關於命名規範使用的符號,團隊內部是可以討論修改的,不一定要依照這種符號,BEM只是提供一個想法。
SMACSS is a way to examine your design process and as a way to fit
those rigid frameworks into a flexible thought process.
(SMACSS通过一个灵活的思维过程来检查你的设计过程和方式是否符合你的架构,更像一种规范~)
SMACSS的核心就是分类,它主要要求分为五大类分别是:Base、Layout、Modules、State、Theme
/* depth 1 */
.sidebar ul h3 {}
/* depth 2 */
.sub-title {}两段css的区别在于html和css的耦合度(这一点上和OOCSS的分离容器和内容的原则不谋而合)。可以想到,由于上面的样式规则使用了继承选择符,因此对于html的结构实际是有一定依赖的。如果html发生重构,就有可能不再具有这些样式。对应的,下面的样式规则只有一个选择符,因此不依赖于特定html结构,只要为元素添加class,就可以获得对应样式。
当然,继承选择符是有用的,它可以减少因相同命名引发的样式冲突(常发生于多人协作开发)。但是,我们不应过度使用,在不造成样式冲突的允许范围之内,尽可能使用短的、不限定html结构的选择符。这就是SMACSS的最小化适配深度的意义。
在项目中使用SMACSS时,每一个分类都是一个目录,但是在Vue中,Layout和Modules不需要单独维护目录,因为我们写的布局组件和模块组件就相当于这两个分类了。
如果想要对SMACSS更详细的了解可以访问:https://smacss-zh.vercel.app/preface.html
这是由csswizardry提倡的一个 CSS 设计方法论,它可以让CSS更好的管理和维护。
使用ITCSS主要可以帮助我们以下几点:
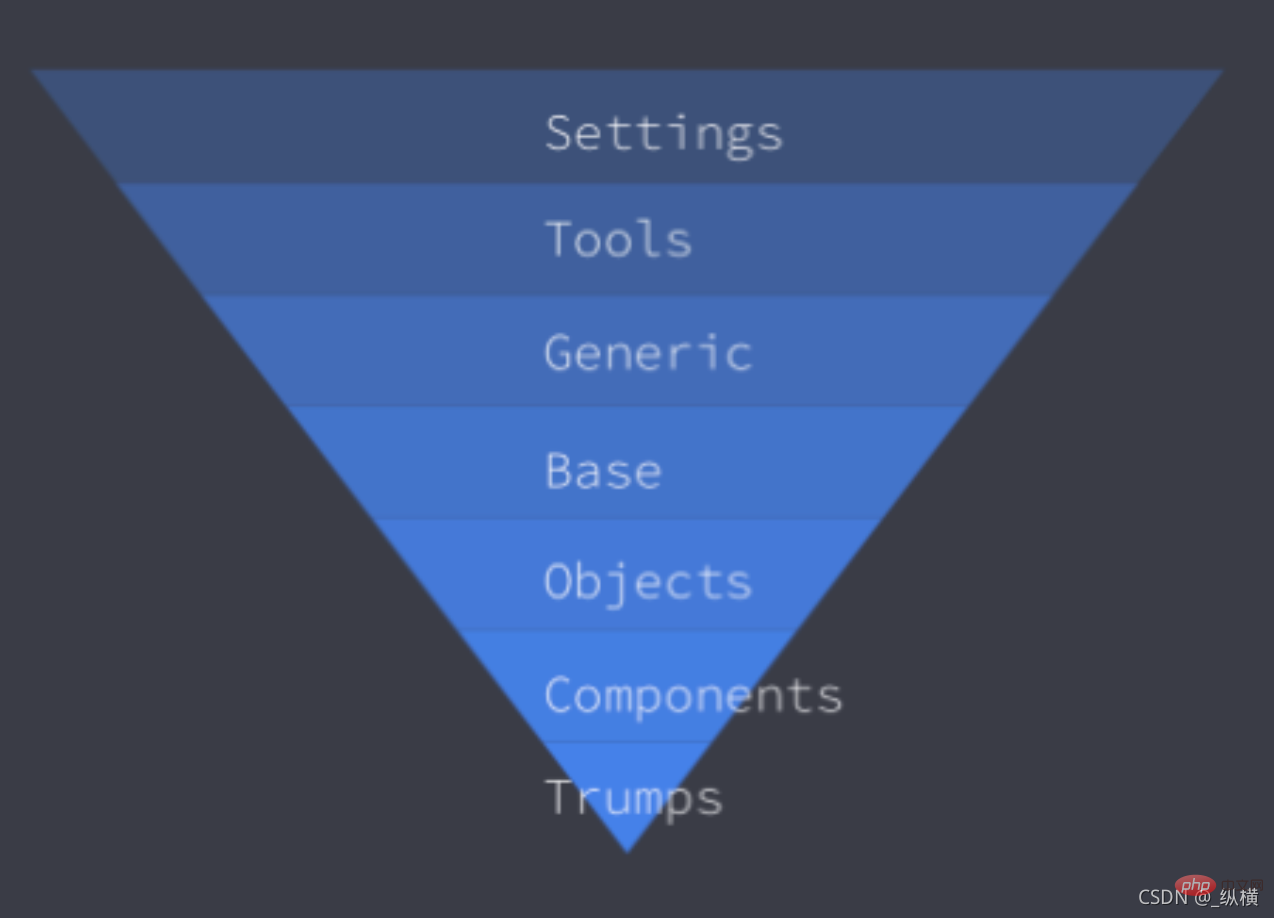
ITCSS的核心是分层,主要分为七层, 与SMACSS的分类相比更加精细,层
Settings: 项目使用的全局变量
Tools: mixin,function
Generic: 最基本的设定 normalize.css,reset
Base: type selector
Objects: 不经过装饰 (Cosmetic-free) 的设计模式,相当于SMACSS的Layout
Components: UI 组件
Trumps: helper 唯一可以使用 important! 的地方
下面就是ITCSS的架构模型:
从这个模型可以看出来,越往下就越具体,越局限于使用在某个具体的东西。另外它的下一层永远继承上一层的所有样式。
各个分层例子
Settings
全局变量,比如颜色,字体大小等等
$yellow: #FAAF00; $yellow-bright: #FAF7F0;
Tools
mixin,function 等等
@mixin sample-mixin () {
...
}到 Tools 为止,不会生成具体的 css
Generic
reset,normalize 等等
*,
*::before,
*::after {
box-sizing: border-box;
}Base
type selector 比如 link, p 等等,只有这一层才使用 type selector
p {
margin: 0
line-height: 1.5;
}Objects
Cosmetic-free,不使用比如 color、border-color、background-color 之类的
使用这个 CSS 你在浏览器上面只可以看一片空白
主要用来做画面的 layout
.o-container {
box-sizing: border-box;
margin: 0 auto;
}Components
UI 组件
到这个部分,根据UI分析具体有哪些组件需要实现,可以分给多个人来同时实现
#button组件
.c-btn {
display: flex;
justify-content: center;
align-items: center;
...
&--primary {
background-color: #ff5959;
color: #fff;
}
&--large {
font-size: 16px;
padding: 16px 14px;
...
}
}HTML 类似这样
<a>sample</a> <a>sample</a>
Trumps
放各种 helper
最主要的作用是用在不适合或者不容易放在 Component 的时候
比如 margin,很可能不应该放 Component,这时候可以用 Trumps 来微调
这样可以防止你的 Component 变得非常大
只有这一层才可以使用! important,以此来避免多个! important 的混乱局面
.u-color {
&--white {
color: $white !important;
}
}
.u-hidden {
display: hidden !important;
}在使用时,每个分层都维护为一个文件夹。在Vue中使用时,Objects和Components相当于我们的组件,不需要单独维护。
另外值得注意的是,无论是SMACSS的分类还是ITCSS的分层,都是一种思想,我们可以根据实际项目来动态的添加或者删除某一个分类或者分层,不能生搬硬套。
ACSS使用了紧密的类名库。 这些类名通常被缩写,并与它们影响的内容分开。 在ACSS系统中,我们可以知道类名的作用; 但是类名称与内容类型之间没有关系,即每一个样式对应一个类,也称原子类CSS。
.float-left {
float: left;
}
.float-right {
float: right;
}
.z-0 {
z-index: 0;
}
.z-auto {
z-index: auto;
}从上面的代码中,可以看到ACSS有极强的复用性,维护成本低,但是破坏了css命名的语义化。最终很可能代码会成为下面这样。但是存在即合理,ACSS也有其作用,继续往下看。
<p> </p><p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p>
在进行一个项目的设计时,我们可以针对多种CSS设计模式进行选型,结合不同设计模式的优点和缺点,设计一个完整银杏的CSS架构。
举例子::
假如我们选择ITCSS、BEM、ACSS进行组合,设计一个CSS架构。
在我们设计CSS架构时,我们首先想到的一定是SMACSS和ITCSS,因为它们两个对CSS进行了分类分层的划分。
SMACSS:
Base
Layout
Tools
Modules
State
Theme
ITCSS:
Setting
Generic
Base
Objects
Components
Trumps
根据上表我们可以看出ITCSS分层更加精细,所以我们选择ITCSS,接着我们继续看ITCSS的Objects和Components层,它就相当于OOCSS且相当于开发Vue组件,所以我们在开发组件时使用选择OOCSS的进阶版BEM。我们知道如果一个项目全部使用ACSS的缺点跟明显,那么我们选择ACSS的原因是因为项目中可能会存在向字体大小的这种的样式,所以我们可以把这一类样式维护在ACSS目录中。Generic和Base类似所以只保留Base即可,我假设Trumps用不到,所以也去掉这一层。所以我们的架构现在就是下面这样。
ITCSS+BEM+ACSS
Setting
Tools
Base
Objects
Components
ACSS
目录结构就是:
-|comments -|styles --|acss --|base --|settings --|tools
讲到这里就该结束了,相信到这里大家就发现了,CSS设计模式离我们真的很近,我们大家日常写CSS时,所进行的优化和考量,也可以算成CSS的设计模式,可能没有联想到CSS设计模式这一概念。
我们平时写代码时都会划分一些文件夹对CSS进行分类维护,相信大家平时都见过和用过不少各种各样的CSS架构或规范。
设计模式提供的是一个思想,在使用时,可以灵活变化,针对不同项目或者约定,进行商定调整,整出更加银杏(人性)的CSS架构。也希望以上几个CSS设计模式,能够对大家有用。
码字不易,点赞鼓励。
谢谢大家。
(学习视频分享:css视频教程)
以上是總結分享CSS設計模式知識點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




