
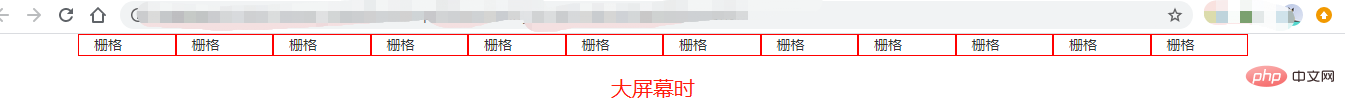
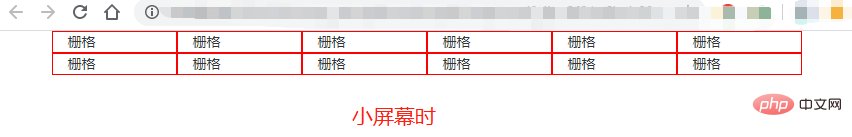
在bootstrap中,響應式佈局是指同一個頁面在不同的螢幕尺寸下有著不同的佈局,響應式佈局可以相容於不同解析度的設備,可以利用柵格系統將一行平均分成12個格子,指定元素佔幾個格子來實現。

本教學操作環境:Windows10系統、bootstrap3.3.7版、DELL G3電腦
一、基本概念
響應式佈局指的是同一頁面在不同螢幕尺寸下有不同的佈局,可以相容於不同解析度的裝置
傳統的開發方式是PC端開發一套,手機端再開發一套,而使用響應式佈局只要開發一套就夠,缺點就是CSS比較重。
實作:依賴柵格系統,將一行平均分成12個格子,可以指定元素佔幾個格子
* 步骤: (1)定义容器:相当于之前的table * 容器分类: * container:两边留白 * container-fluid:每一种设备都是100%宽度 (2)定义行:相当于之前的tr,样式:row (3)定义元素:指定该元素在不同的设备上,所占的格子数目, 样式:col-设备代号-格子数目
柵格參數:
注意:
(1)一行中如果格子数目超过12,则超出部分自动换行。 (2)栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。 (3)如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
二、範例
nbsp;html>
栅格
栅格
栅格
栅格
栅格
栅格
栅格
栅格
栅格
栅格
栅格


相關推薦:bootstrap教程
#以上是bootstrap的響應式佈局是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


