在JavaScript中,value屬性可以設定或傳回文字域的預設值,語法為「attribute.value=value」或「attribute.value」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
value 屬性可設定文字域的預設值。
語法:
設定屬性值
attribute.value=value
傳回屬性值
attribute.value
傳回值:字串, 代表屬性的值。
範例如下:
<html>
<head>
<script type="text/javascript">
function alertValue()
{
alert(document.getElementById("password1").value)
}
</script>
</head>
<body>
<form>
<input type="password" id="password1" value="thgrt456" />
<input type="button" id="button1" onclick="alertValue()" value="Show default value" />
</form>
</body>
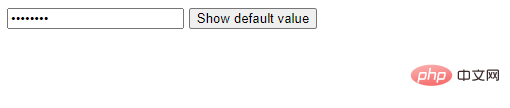
</html>輸出結果:

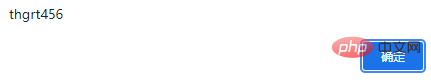
點擊按鈕後:

相關推薦:javascript學習教學
以上是JavaScript中value的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

