這篇文章為大家帶來了關於css中浮動佈局以及文檔流的相關知識,其中包括正常文檔流以及脫離文檔流,希望對大家有幫助。

什麼叫「文件流程」?簡單來說,就是指元素在頁面中出現的先後順序。可分為「正常文件流」和「脫離文檔流」。
正常文件流,又稱為“普通文件流”或“普通流”,也就是W3C標準所說的“normal flow”。正常文件流的簡單定義是:「正常文件流,將一個頁面從上到下分為一行一行的,其中塊元素獨佔一行,相鄰行內元素在每一行中按照從左到右排列直到該行排滿。」即,正常文件流指的就是預設情況下頁面元素的佈局情況。
如p、p、hr都是區塊元素,因此獨佔一行。而span、i、img都是行內元素,因此如果兩個行內元素相鄰,就會位於同一行,並且從左到右排列。
脫離文件流,指的是脫離正常文件流。而想要改變正常文件流,可以使用兩種方法:浮動和定位。
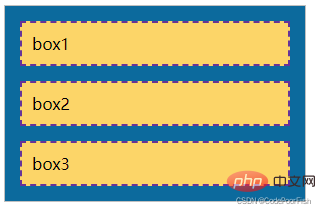
正常文件流程效果:
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<p>box3</p>

#設定浮動後的效果:
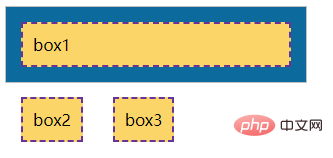
當我們為第二、三個p元素設定左浮動時:正常文件流情況下,p是塊元素,會獨佔一行。但是由於設定了浮動,第二、三個p元素卻是並列一行,並且跑到父元素之外,跟正常文檔流不一樣。也就是說,設定浮動使得元素脫離了正常文件流。 
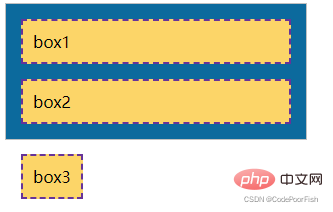
設定定位後的效果:
當我們為第三個p元素設定絕對定位的時候:由於設定了定位,第三個p元素跑到父元素的上面去了。也就是說,設定了定位使得元素脫離了文件流。 
在傳統的印刷佈局中,文字可以按照實際需要來圍繞圖片,我們一般把這種方式稱為「文字環繞」。在前端開發中,使用了浮動的頁面元素其實就像在印刷版面裡被文字包圍的圖片一樣。這樣比喻,就很好理解了。浮動是CSS佈局的最佳利器,我們可以透過浮動來靈活地定位頁面元素,以達到佈局網頁的目的。例如我們可以透過設定float屬性讓元素向左浮動或向右浮動,以便讓周圍的元素或文字環繞著這個元素。
float屬性取值只兩2個:
我們再用到上文的例子:
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>

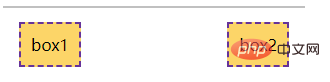
接下來我們分別為box1添加左浮動,為box2添加右浮動:
.son1{float: left;}
.son2{float: right;}
#由上述例子可見浮動會影響周圍元素,並且還會引發許多意想不到的問題。在CSS中,我們可以使用clear屬性來清除浮動所帶來的影響。
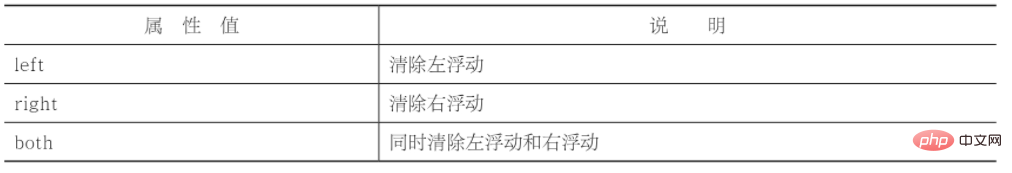
clear屬性取值如下:
在實際開發中,我們幾乎不會使用「clear:left;」或「clear:right;」來單獨清除左浮動或右浮動,往往都是直截了當地使用「clear:both;」來清除所有浮動。在上述例子的基礎上我們對浮動進行清除:
nbsp;html>
<meta>
<meta>
<meta>
<title>清除浮动</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
.son1{float: left;}
.son2{float: right;}
.son3{clear: both; display: block;}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<span></span>

我們通常都是在浮動元素後面再增加一個空元素,然後為這個空元素定義clear:both;來清除浮動。在實際開發中,使用浮動之後如果發現有什麼不對勁的地方,首先檢查有沒有清除浮動。事實上,清除浮動不只是clear:both;,還有overflow:hidden,以及更常用的偽元素。
(學習影片分享:css影片教學)
以上是一起聊聊CSS浮動佈局及文檔流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!



