在css3中,可用width和overflow屬性設定一行顯示多少個字符,width屬性用於設定文字方塊的寬度,overflow屬性用於設定一行文字超出文字方塊寬度時不顯示,語法「元素{width:寬度值;overflow:hidden;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
overflow 屬性規定當內容溢出元素框時發生的事情。
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,使用者代理程式都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現捲軸。
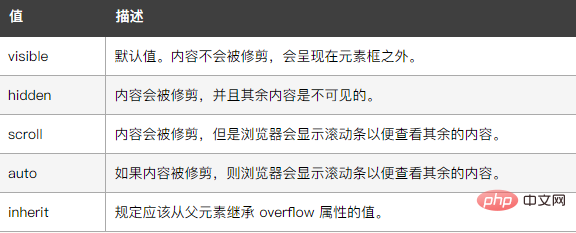
可能的值:

範例如下:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow:hidden;
white-space: nowrap;
}
</style>
</head>
<body>
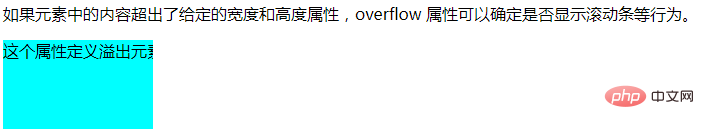
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>輸出結果:

css影片教學)
以上是css3怎樣設定一行顯示多少個字符的詳細內容。更多資訊請關注PHP中文網其他相關文章!




