在css3中,div的圓角屬性「border-radius」是css3的新增屬性,該屬性是一個簡寫屬性,用於設定四個角的圓角樣式,語法為「border- radius:左上角圓角值右上角圓角值右下角圓角值左下角圓角值;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
div的圓角屬性是border-radius,是css3的新增屬性。
border-radius 屬性是一個簡寫屬性,用來設定四個 border-*-radius 屬性。
提示:此屬性允許您為元素新增圓角邊框!
語法為;
border-radius: 1-4 length|% / 1-4 length|%;
註解:依此順序設定每個 radii 的四個值。如果省略 bottom-left,則與 top-right 相同。如果省略 bottom-right,則與 top-left 相同。如果省略 top-right,則與 top-left 相同。
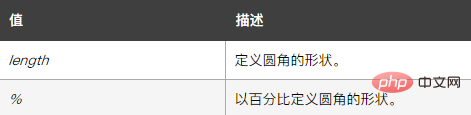
屬性可能的值如下:

範例如下:
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是div圓角屬性是css3新增屬性嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




