在css3中,可以利用「/* 」配合「*/」使用來表示註解內容;「/* 」用來表示註解程式碼開始,「*/」用來表示註解程式碼的結束,標籤中間的內容即為註解內容,語法為「/*註釋內容*/」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
其實很簡單CSS註解語法為:
/* 註解內容*/
註解是以「斜線星號」開始,「星號斜線」結束,需要注意是註解字元皆為英文半角小寫。
假如DIVCSS5寫了一段CSS程式碼,我們為了他人看的清楚是什麼意思,這段程式碼是哪部分的CSS樣式選擇器,我們即可在CSS中加CSS註解。
#header{width:1000px;margin:0 auto}
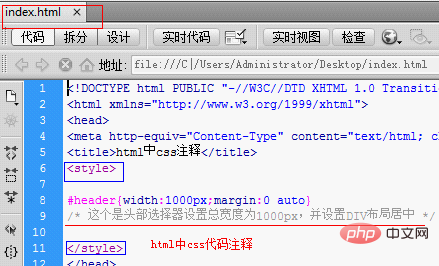
/* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */1、html網頁中css註解

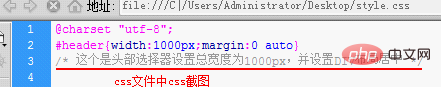
#2、css檔案中css程式碼中css註解

#分析:
「/* 這個是頭部選擇器設定總寬度為1000px,並設定DIV佈局居中*/」
這段程式碼即是css程式碼中加的註解說明,瀏覽器不會解釋也不會直接呈現給瀏覽者。只有使用者開啟CSS檔案才會看見此段註解與註解內容。
(學習影片分享:css影片教學)
以上是css3的註解標記是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




