這篇文章為大家帶來了關於JavaScript中單執行緒和非同步的相關知識,希望對大家有幫助。

寫這篇文章呢,也是查閱的很多文章,但是大部分寫的都很簡單,而且概念性的東西都很模糊,於是我就找了有些課程聽了一下,做了一些筆記,在這我就簡單總結一下,方便以後複習~
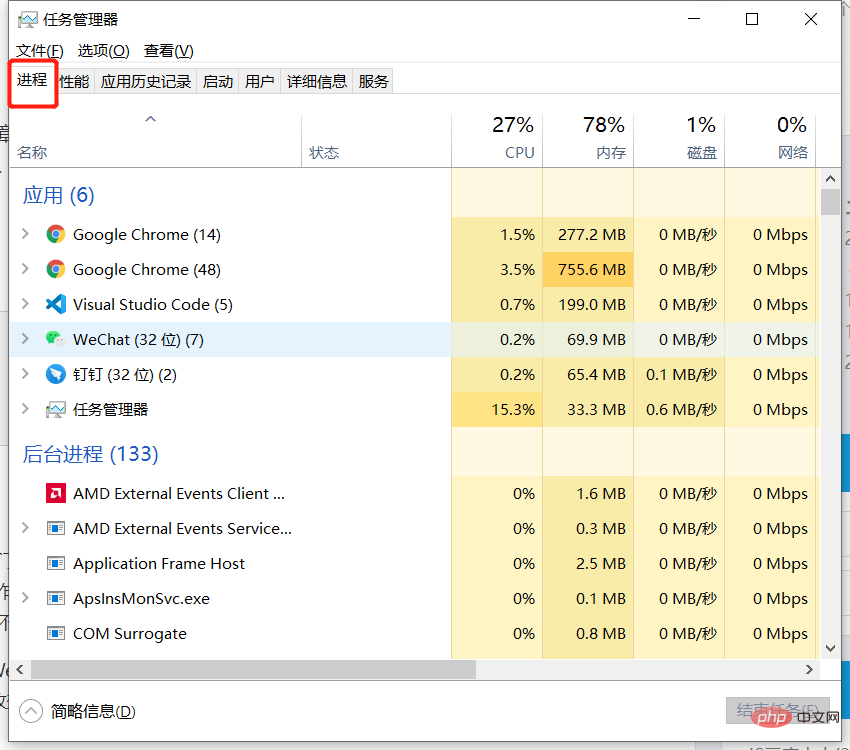
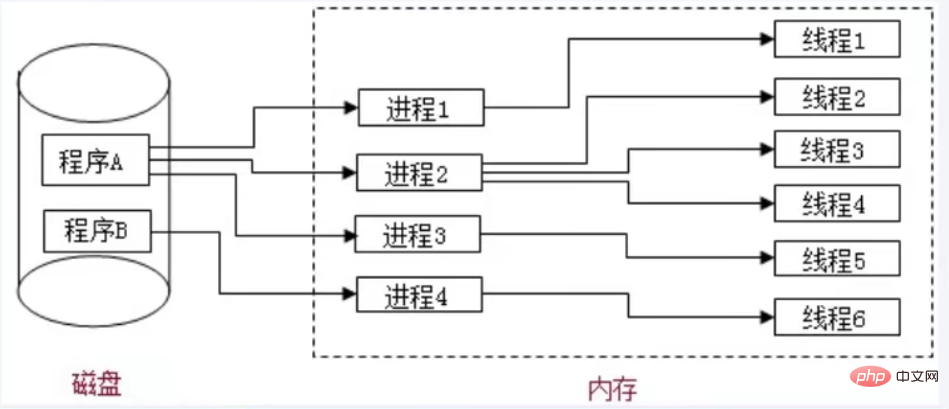
1. 進程:程式的一次執行, 它佔有一片獨有的記憶體空間 ---- 可以透過windows任務管理器檢視進程;

#2. 執行緒: 是進程內的一個
獨立執行單元;是程式執行的一個完整流程;CPU的基本調度單位;
3. 行程與執行緒的關係:
* 一個行程中一般至少有一個運作的執行緒:
主執行緒-- 行程啟動後自動建立; * 一個行程中也可以同時執行多個執行緒, 我們會說程式是
多執行緒運行的;
* 一個行程內的資料可以供其中的多個執行緒直接共享;
* 多個進程之間的資料是不能直接共享的
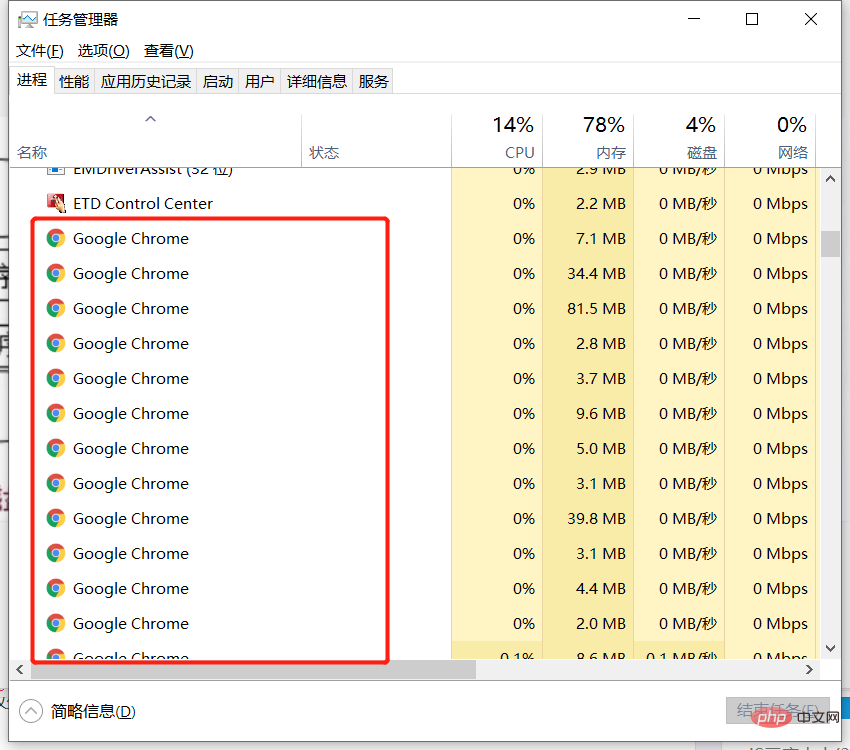
4.瀏覽器運行是單一進程還是多進程?
* 有的是單一進程
* firefox
* 有的是多重流程
* chrome
##5. 如何檢視瀏覽器是否為進程運行的呢? * 任務管理器==>進程
6. 瀏覽器運行是單執行緒還是多執行緒?
1、什麼是單執行緒
//栗子 console.log(1) console.log(2) console.log(3) //输出顺序 1 2 3
1、JS的同步任務/非同步任務同步任務: 在主執行緒上排隊執行的任務,只有前一個任務執行完畢,才能執行
後一個任務; 所有同步任務在主執行緒上執行,形成一個
執行堆疊(execution context stack)。 非同步任務:在主執行緒外執行的任務;在主執行緒之外還存在一個「任務佇列」(task queue ),當非同步任務執行完成後會以回調函數的方式放入任務佇列中等待,等主執行緒空閒時,主執行緒就會去事件佇列中取出等待的回呼函數放入主執行緒中進行執行。這個過程反覆執行就形成了js的
事件循環機制//栗子
// 同步
console.log(1)
// 异步
setTimeout(()=>{
console.log(2)
},100)
// 同步
console.log(3)
//输出顺序 1 3 22、 JavaScript為什麼需要非同步如果在JS程式碼執行過程中,某段程式碼執行過久,後面的程式碼遲遲不能執行,產生
阻斷1)執行端與任務佇列 其實上面我們已經提到了,JS實作異步時透過
事件循環;
###我們先理解幾個概念:###当一个JS文件第一次执行的时候,js引擎会 解析这段代码,并将其中的同步代码 按照执行顺序加入执行栈中,然后从头开始执行。如果当前执行的是一个方法,那么js会向执行栈中添加这个方法的执行环境,然后进入这个执行环境继续执行其中的代码。当这个执行环境中的代码 执行完毕并返回结果后,js会退出这个执行环境并把这个执行环境销毁,回到上一个方法的执行环境。这个过程反复进行,直到执行栈中的代码全部执行完毕。
栗子
//(1)
console.log(1)
//(2)
setTimeout(()=>{
console.log(2)
},100)
//(3)
console.log(3)所以结果是 1 3 2;
注意:setTimeout/Promise等我们称之为任务源。而进入任务队列的是他们指定的回调;
上面的循环只是一个宏观的表述,实际上异步任务之间也是有不同的,分为 宏任务(macro task) 与 微任务(micro task),最新的标准中,他们被称为 task与 jobs
下面我们再详细讲解一下执行过程:
执行栈在执行的时候,会把宏任务放在一个宏任务的任务队列,把微任务放在一个微任务的任务队列,在当前执行栈为空的时候,主线程会 查看微任务队列是否有事件存在。如果微任务队列不存在,那么会去宏任务队列中 取出一个任务 加入当前执行栈;如果微任务队列存在,则会依次执行微任务队列中的所有任务,直到微任务队列为空(同样,是吧队列中的事件加到执行栈执行),然后去宏任务队列中取出最前面的一个事件加入当前执行栈...如此反复,进入循环。
注意:
栗子
//(1)
setTimeout(()=>{
console.log(1) // 宏任务
},100)
//(2)
setTimeout(()=>{
console.log(2) // 宏任务
},100)
//(3)
new Promise(function(resolve,reject){
//(4)
console.log(3) // 直接打印
resolve(4)
}).then(function(val){
//(5)
console.log(val); // 微任务
})
//(6)
new Promise(function(resolve,reject){
//(7)
console.log(5) // 直接打印
resolve(6)
}).then(function(val){
//(8)
console.log(val); // 微任务
})
//(9)
console.log(7) // 直接打印
//(10)
setTimeout(()=>{
console.log(8) // 宏任务,单比(1)(2)宏任务早
},50)上面的代码在node和chrome环境的正确打印顺序是 3 5 7 4 6 8 1 2
下面分析一下执行过程:
註:因為渲染也是巨集任務,需要在一次執行堆疊執行完後才會執行渲染,所以如果執行堆疊中同時有幾個同步的改變同一個樣式的程式碼,在渲染時只會渲染最後一個。
相關推薦:javascript學習教學
以上是經典技巧之JavaScript的單執行緒與非同步的詳細內容。更多資訊請關注PHP中文網其他相關文章!

