方法:1、利用「document.getElementsByTagName("元素")」語句取得需要去掉class的元素物件;2、利用「元素物件.removeAttribute("class")」語句去掉指定元素的class即可。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼去掉class
removeAttribute() 方法能夠刪除指定的屬性
語法為:
element.removeAttribute(attributename)
其中attributename用來規定要刪除的屬性的名稱。
此方法沒有回傳值。
範例如下:
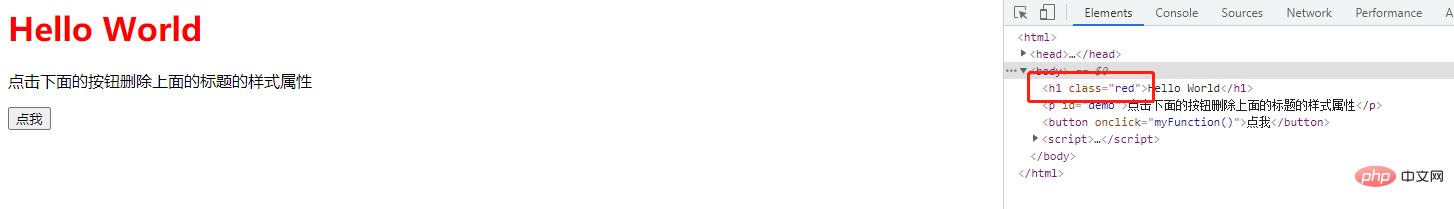
123 Hello World
点击下面的按钮删除上面的标题的样式属性
#輸出結果:

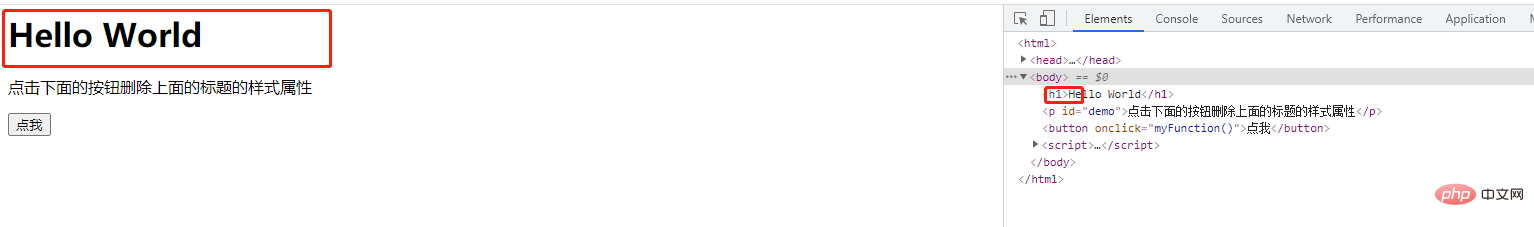
點擊按鈕後:

相關推薦:javascript學習教學
以上是javascript怎麼去掉class的詳細內容。更多資訊請關注PHP中文網其他相關文章!


