方法:1、給按鈕元素綁定click點擊事件,並指定事件處理函數;2、在事件處理函數中利用append()方法實現點擊新增盒子效果,語法為「指定元素物件. append(" 插入進來的盒子元素");」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼點選增加盒子
append() 方法在被選元素的結尾插入指定內容。
語法為:
$(selector).append(content,function(index,html))
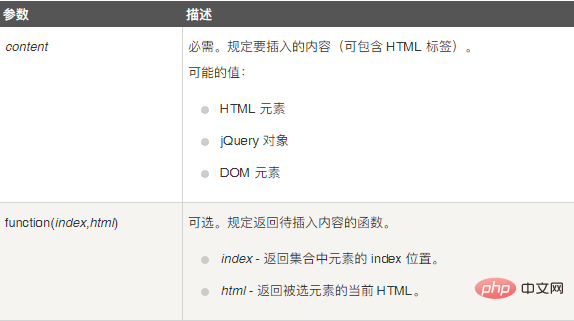
其中參數如下:

#範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <div>这是一个插入进来的div</div>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落</p>
<button id="btn1">在段落后添加一个div</button>
</body>
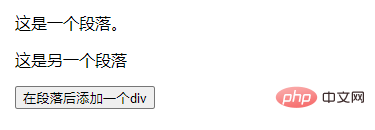
</html>輸出結果:

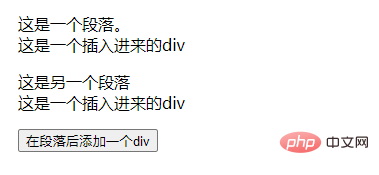
點選按鈕後:

#相關推薦:javascript學習教學
以上是javascript怎麼點擊增加盒子的詳細內容。更多資訊請關注PHP中文網其他相關文章!