方法:1、用「git commit --amend」指令修改一次歷史記錄;2、用「git rebase -i 指定提交號碼」指令修改多個歷史記錄;3、用「git filter- branch --filer 指令修改的範圍」指令重寫歷史記錄。

本文操作環境:Windows10系統、Git2.30.0版、Dell G3電腦。
git怎麼修改歷史記錄
#初級選手git amend
如果只是在提交之後發現自己手殘了,用git commit --amend就可以修改剛才的那次提交。該命令在執行以後,會將剛剛的那一次提交從當前分支移除,把工作空間恢復到上次準備提交的狀態(同時混合了上次提交之後的更改),然後顯示出一個vim 的界面讓你去修改上次的提交資料。在vim 中儲存後,就會把目前的所有修改一併用新的提交資訊提交了。
該指令僅可以修改最後一次提交,一個指令相當於執行如下一系列動作:
$ORIG_HEAD=`git show`#保存当前的这次提交的 commit 号
$git reset --soft HEAD^#回到最后一次提交准备提交前的状态
$...#做一些操作和修改
$git commit -c $ORIG_HEAD#表示用最后一次提交的提交信息来做为提交信息,不过会调出编辑器界面中級選手git rebase
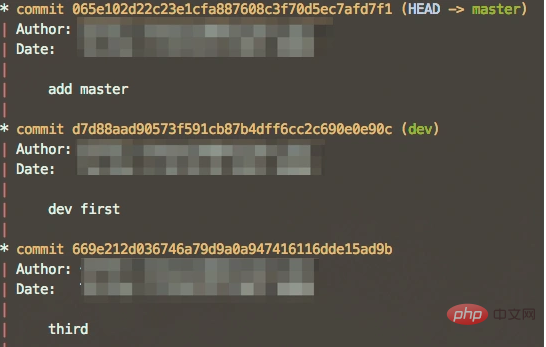
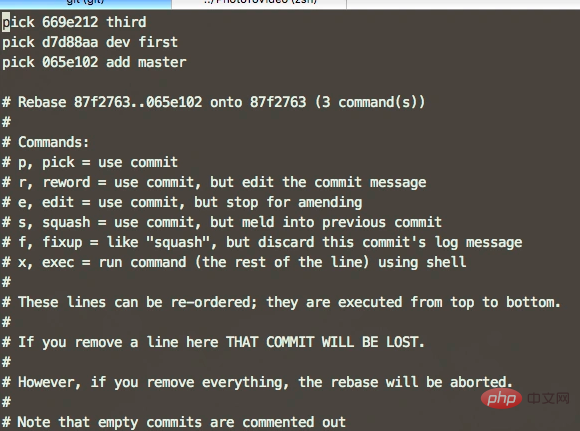
##前面的git commit --amend僅僅可以修改最後一次提交,但是當自己一時興起,手殘了一路時,這個命令就無法拯救我們了,這個時候我們就要祭出git rebase -i 這個大殺器來幫我們修改那些不堪回首的往事。 實際上,git rebase -i並不是一個專門用來修改歷史記錄的命令,而是一個讓我們可以交互式(就是一個個來) 進行衍合操作的命令,不過我們可以用這個命令來實現對於提交歷史的修改。 該指令的使用方法是git rebase -i ,例如可以用git rebase -i HEAD~3來修改本次提交、上次提交、上上次提交共三次提交。

終極殺手git filter-branch
假如說我們提交了N 多次以後,突然發現我們這些提交的郵箱都寫錯了(╯°□° )╯︵ ┻━┻,這個時候如果使用之前提到的命令,估計還沒改完就要累死了。這個時候我們就可以使用git filter-branch來重寫分支,其可以批量的對每個提交執行我們預設的動作。git filter-branch指令使用的基本使用格式是git filter-branch -- '指令' ,不同的filter 會提供給命令不同的輸入和輸出。例如,--msg-filter表示修改提交信息,原提交信息從標準輸入讀入,新提交信息輸出到標準輸出;--tree-filter表示修改文件列表等等等。最後會有一個重寫的範圍。例如,git filter-branch --env-filter 'GIT_AUTHOR_EMAIL=john@example.com export GIT_AUTHOR_EMAIL' HEAD 就可以用來重寫郵箱。建議在調用命令之前先出啦一個分支做嘗試再在自己要修改的分支上執行操作。推薦學習:《Git教程》
#
以上是git怎麼修改歷史記錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!



