在jquery中,可以利用resize方法加入瀏覽器大小改變觸發事件,該方法的作用就是當調整瀏覽器視窗的大小時發生resize事件,或規定當發生resize事件時運行的函數,語法為“$(selector).resize()”。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼會加入瀏覽器大小改變觸發事件
#當調整瀏覽器視窗的大小時,發生 resize 事件。
resize() 方法觸發 resize 事件,或規定發生 resize 事件時執行的函數。
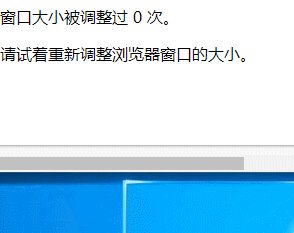
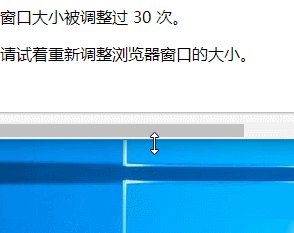
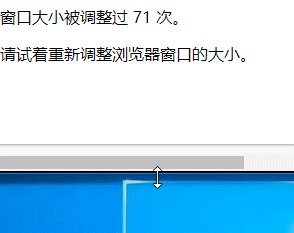
觸發resize 事件
語法
$(selector).resize()
將函數綁定到resize 事件
##語法$(selector).resize(function)

以上是jquery怎麼加入瀏覽器大小改變觸發事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!


