在html5中,li標籤用於定義列表的列表項,該標籤與ul標籤和ol標籤配合使用時,可以用於定義無序列表和有序列表,語法為“
有序列表
」和「」。
- 有序列表

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5中li標記的用法是什麼
#
HTML 4.01 與 HTML 5 之間的差異
在 HTML 4.01 中, 不贊成使用 "type" 和 "value" 屬性。
在 HTML 5 中,不再支援 "type" 屬性。
在 HTML 5 中, 並沒有不贊成使用 "value" 屬性,但僅能與
範例如下:
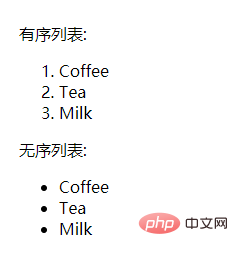
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>有序列表:</p> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <p>无序列表:</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
輸出結果:

推薦教學:《html影片教學 》
以上是html5中li標籤的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




