在html5中,rem是「root em」的縮寫,是相對長度單位;rem單位作用於非根元素時,相對於根元素字體大小,rem單位作用於根元素字體大小時,相對於其出初始字體大小。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5中的rem是什麼
#在html5中,rem是「root em」的縮寫,是相對長度單位。
相對長度單位指定了一個長度相對於另一個長度的屬性。對於不同的設備相對長度更適用。
rem 是根 em(root em)的縮寫,rem作用於非根元素時,相對於根元素字體大小;rem作用於根元素字體大小時,相對於其出初始字體大小。
相對於根元素(即html元素)font-size計算值的倍數
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
/* 作用于根元素,相对于原始大小(16px),所以html的font-size为32px*/
html {font-size: 2rem}
/* 作用于非根元素,相对于根元素字体大小,所以为64px */
p {font-size: 2rem}
</style>
</head>
<body>
作用于根元素,相对于原始大小(16px),所以html的font-size为32px
<p>作用于非根元素,相对于根元素字体大小,所以为64px。</p>
</body>
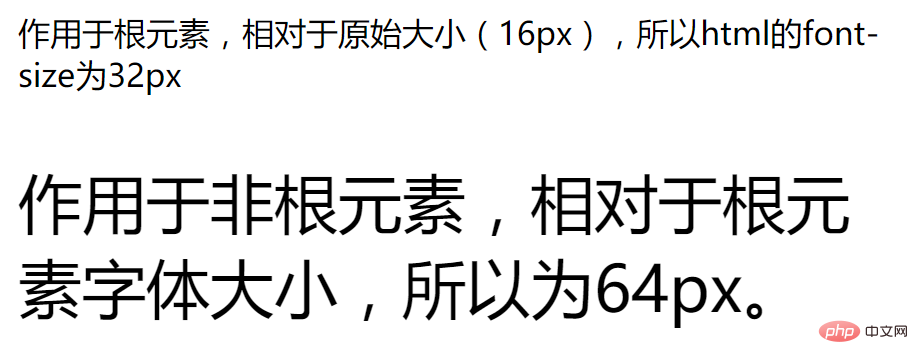
</html>輸出結果:

html影片教學》
以上是html5中的rem是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



