本篇文章是基於一些高頻出現在設計稿中的,使用 CSS 實現稍微有點難度和技巧性的按鈕,講解使用 CSS 如何盡可能的實現它們。希望對大家有幫助。

先讓我們來看看這些常會出現的按鈕形狀:
矩形與圓角按鈕
正常而言,我們遇到的按鈕就這兩種-- 矩形與圓角:

<div class='btn rect'>rect</div>
<div class='btn circle'>circle</div>.btn {
margin: 8px auto;
flex-shrink: 0;
width: 160px;
height: 64px;
}
.rect {
background: #f6ed8d;
}
.circle {
border-radius: 64px;
background: #7de3c8;
}梯形與平行四邊形
接下來,基於矩形的變形,常會出現梯形與平行四邊形的按鈕。 實現它們主要使用transform 即可,但是要注意一點,使用了transform 之後,標籤內的文字也會同樣的變形,所以,我們通常使用元素的偽元素去實現造型,這樣可以做到不影響按鈕內的文字。平行四邊形
使用transform: skewX() 即可,注意上述說的,利用元素的偽元素實現平行四邊形,做到不影響內部的文字。<div class='btn parallelogram'>Parallelogram</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #03f463;
transform: skewX(15deg);
}
}{
background: linear-gradient(45deg, transparent 22%, #04e6fb 22%, #9006fb 78%, transparent 0);
}梯形
#梯形比平行四邊形稍微複雜一點,它多藉助了perspective,其實是利用了一定的3D 變換。原理就是一個矩形,繞著X 軸旋轉,像是這樣:
<div class='btn trapezoid'>Trapezoid</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::after {
content:"";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
transform: perspective(40px) rotateX(10deg);
transform-origin: bottom;
background: #ff9800;
}
}
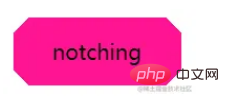
切角-- 純色背景與漸層色背景
接下來是切角圖形,最常見的方法主要是藉助漸變linear-gradient 實現,來看這樣一個圖形<div></div>
notching {
background: linear-gradient(135deg, transparent 10px, #ff1493 0);
background-repeat: no-repeat;
} ##基於此,我們只需要利用多重漸變,實現4 個這樣的圖形即可,並且,利用background-position 定位到四個角:
##基於此,我們只需要利用多重漸變,實現4 個這樣的圖形即可,並且,利用background-position 定位到四個角:
<div class="notching">notching</div>
.notching {
background:
linear-gradient(135deg, transparent 10px, #ff1493 0) top left,
linear-gradient(-135deg, transparent 10px, #ff1493 0) top right,
linear-gradient(-45deg, transparent 10px, #ff1493 0) bottom right,
linear-gradient(45deg, transparent 10px, #ff1493 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
利用clip- path 實現漸層背景的切角圖形當然,這個技巧有個問題,當要求底色是漸層色的時候,這個方法就比較笨拙了。
好在,我們還有另一種方式,借助clip-path 切出一個切角圖形,這樣,背景色可以是任意定制的顏色,無論是漸變還是純色都不在話下:
<div class="clip-notching">notching</div>
.clip-notching {
background: linear-gradient(
45deg,
#f9d9e7,
#ff1493
);
clip-path: polygon(
15px 0,
calc(100% - 15px) 0,
100% 15px,
100% calc(100% - 15px),
calc(100% - 15px) 100%,
15px 100%,
0 calc(100% - 15px),
0 15px
);
}簡單的實作一個漸變背景,接著核心就是,在漸變矩形圖形的基礎上,利用clip-path: polygon() 切出我們想要的形狀(一個8 邊形):


箭頭按鈕接下來是箭頭按鈕,仔細觀察上面的切角按鈕,當兩邊的角被切掉的足夠多的時候,就變成了一個箭頭的形狀。
我們可以利用兩重漸變,實作一個單箭頭按鈕:
<div class="arrow">arrow</div>
&.arrow {
background: linear-gradient(
-135deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
top right,
linear-gradient(
-45deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
bottom right;
background-size: 100% 50%;
background-repeat: no-repeat;
}一個箭頭就出來了:
 它是由上下兩個漸層塊組合得到的,換個顏色立刻就能明白:
它是由上下兩個漸層塊組合得到的,換個顏色立刻就能明白:
 那如果是這樣一個箭頭造型呢?
那如果是這樣一個箭頭造型呢?
一样的,它也是两个渐变的叠加,渐变的颜色是透明 --> 颜色A --> 颜色B --> 透明。当然,同样在这里也可以使用 clip-path:
这里给出 clip-path 的解法:
{
background: linear-gradient(45deg, #04e6fb, #65ff9a);
clip-path: polygon(
0 0,
30px 50%,
0 100%,
calc(100% - 30px) 100%,
100% 50%,
calc(100% - 30px) 0
);
}内切圆角
下面这个按钮形状,多出现于优惠券,最常见的解法,也是使用渐变,当然,与切角不同,这里使用的径向渐变。
首先,看这样一个简单的例子:
<div></div>
div {
background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 12px, #2179f5 12px);
}可以得到这样一个图形:

所以,只需控制下 background-size,在 4 个角实现 4 个这样的图形即可:
<div class="inset-circle">inset-circle</div>
&.inset-circle {
background-size: 70% 70%;
background-image: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}
借助 mask 实现渐变的内切圆角按钮
如果背景色要求渐变怎么办呢?
假设我们有一张矩形背景图案,我们只需要使用 mask 实现一层遮罩,利用 mask 的特性,把 4 个角给遮住即可。
mask 的代码和上述的圆角切角代码非常类似,简单改造下即可得到渐变的内切圆角按钮:
<div class="mask-inset-circle">inset-circle</div>
.mask-inset-circle {
background: linear-gradient(45deg, #2179f5, #e91e63);
mask: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
mask-repeat: no-repeat;
mask-position: right bottom, left top, right top, left bottom;
mask-size: 70% 70%;
}这样,我们就得到了这样一个图形:

当然,读懂上述代码,你需要首先弄清楚 CSS mask 属性的原理。
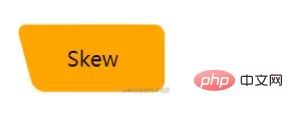
圆角不规则矩形
下面这个按钮形状,也是最近被问到最多的,先来看看它的造型:

不太好给它起名,一侧是规则的带圆角直角,另外一侧则是带圆角的斜边。
其实,它就是由圆角矩形 + 圆角平行四边形组成:

所以,借助两个伪元素,可以轻松的实现它们:
<div class="skew">Skew</div>
.skew {
position: relative;
width: 120px;
&::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 10px;
background: orange;
transform: skewX(15deg);
}
&::before {
content: "";
position: absolute;
top: 0;
right: -13px;
width: 100px;
height: 64px;
border-radius: 10px;
background: orange;
}
}
由于一个伪元素叠加在另外一个之上,所以对其中一个使用渐变,一个则是纯色,其颜色是可以完美衔接在一起的,这样就实现了渐变色的该图形:

外圆角按钮
接下来这个按钮形状,常见于 Tab 页上,类似于 Chrome 的分页:

我们对这个按钮形状拆解一下,这里其实是 3 块的叠加:

只需要想清楚如何实现两侧的弧形三角即可。这里还是借助了渐变 -- 径向渐变,其实他是这样,如下图所示,我们只需要把黑色部分替换为透明即可,使用两个伪元素即可:

代码如下:
<div class="outside-circle">outside-circle</div>
.outside-circle {
position: relative;
background: #e91e63;
border-radius: 10px 10px 0 0;
&::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
left: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 0 0, transparent 20px, #e91e63 21px);
}
&::after {
content: "";
position: absolute;
width: 20px;
height: 20px;
right: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 100% 0, transparent 20px, #e91e63 21px);
}
}即可得到:

上述的所有图形的完整代码,你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮
总结一下
基于上述的实现,我们不难发现,一些稍微特殊的按钮,无非都通过拼接、障眼法、遮罩等方式实现。
而在其中:
渐变(线性渐变 linear-gradient、径向渐变 radial-gradient、多重渐变)
遮罩 mask
裁剪 clip-path
变形 transform
发挥了重要的作用,熟练使用它们,我们对于这些图形就可以信手拈来,基于它们的变形也能从容面对。
上述的图形,再配合 filter: drop-shadow(),基本都能实现不规则阴影。
再者,更为复杂的图形,如下所示:

还是切图吧,CSS 虽好,实际使用中也需要考虑投入产出比。
(學習影片分享:css影片教學)
以上是CSS高頻出現的奇怪按鈕樣式總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!



