在css中,repeat的意思是“重複”,repeat屬性值與“background-repeat”屬性配合使用時,可以設定元素的背景圖像將在垂直方向和水平方向重複,語法為“元素{background-repeat:repeat;}」。

本文操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中repeat是什麼意思
#在css中,repeat的意思是「重複」。
background-repeat 屬性設定是否及如何重複背景影像。
預設地,背景圖像在水平和垂直方向上重複。
background-repeat 屬性定義了影像的平鋪模式。
從原始影像開始重複,原始影像由 background-image 定義,並根據 background-position 的值放置。
語法如下:
background-repeat:value;
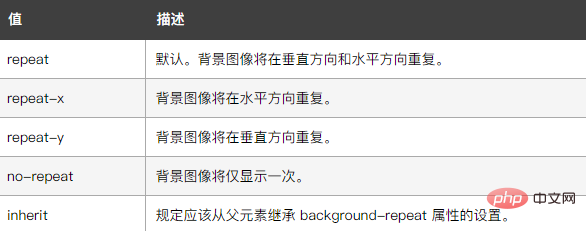
其中屬性值如下:

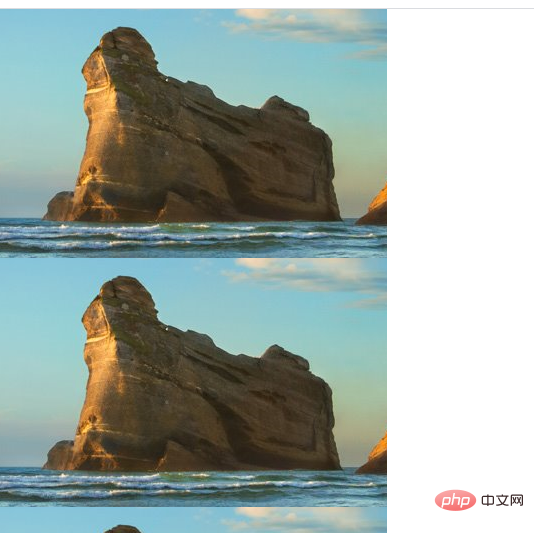
#範例如下:
<html>
<head>
<style type="text/css">
body{
background-image: url(1118.02.png);
background-repeat: repeat-y
}
</style>
</head>
<body>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css中repeat是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




