在bootstrap中,switch用於給選擇框設定類似於開關的樣式,是實現複選框美化開關的bootstrap插件,調用語法為“$(選擇框元素).bootstrapSwitch();” 。

本教學操作環境:Windows7系統、bootstrap3.3.7版、DELL G3電腦
bootstrap中switch的用法是什麼
Bootstrap Switch是一款透過複選框美化實現的一款開關控件,可以給選擇框設置類似於開關的樣式,它是依賴於Bootstrap的一款插件。
下載
官網網址: https://www.bootcdn.cn/bootstrap-switch/
GitHub下載位址: https:// github.com/Bttstrp/bootstrap-switch
導入
#<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-switch.min.css"> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-switch.min.js"></script>
使用
//定义一个选择框
<input type="checkbox" name="test">
//给选择框应用样式
<script type="text/javascript">
$("[name='test']").bootstrapSwitch();
</script>#屬性
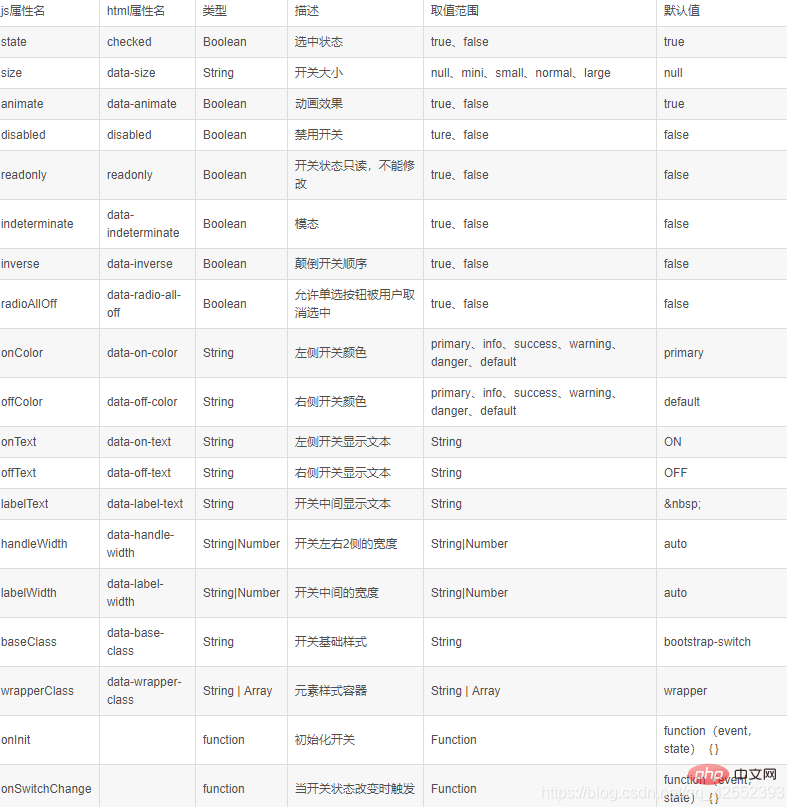
常用的屬性:
size :開關大小。可選值有 mini, small, normal, large
onColor:開關中開啟按鈕的顏色。可選值有 primary, info, success, warning, danger, default
#offColor:開關中關按鈕的顏色。可選值primary, info, success, warning, danger, default
#onText:開關中開按鈕的文本,預設是ON
offText:開關中關按鈕的文本,預設是OFF
onInit:初始化元件的事件。
onSwitchChange:開關變更時的事件。
data-on-color/ data-off-color: primary 深藍, info 淺藍, success 綠色, warning 黃色, danger 紅色
#詳細介紹:

推薦學習:《bootstrap使用教學》
以上是bootstrap中switch的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


