這篇文章為大家帶來了vue元件的相關知識,其中包含了怎樣實例化多個vue物件、全域元件以及局部元件還有父像子傳值等等,希望對大家有幫助。

#用new建立多個vue物件並命名,可以透過變數互相存取
範例:物件2修改物件1的name變數
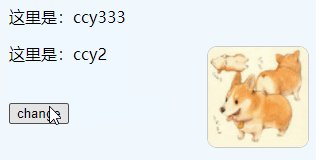
这里是:{{name}}这里是:{{name}}
// 第一个vue对象var one = new Vue({ el:"#vue-app-one", data:{ "name":"ccy1" }}) // 第二个vue对象var two = new Vue({ el:"#vue-app-two", data:{ "name":"ccy2" }, methods:{ // 修改vue-app-one的name为'ccy333' changeName:function(){ one.name = 'ccy333' } }})
效果:點擊後修改」ccy1「為」ccy333「

- 定義全域元件,需給元件一個名字,呼叫時,將元件名稱當作標籤名稱使用;相當於自訂標籤,該標籤下可以包含很多子html標籤;
- 這些子html標籤定義在元件的template屬性中,每次呼叫該元件,都渲染template裡的標籤
- template裡必須只有一個根元素
- 在元件中,data是函數,將資料return回去
- 依然可以用this來呼叫data中定義的資料
#範例:
## 定義元件:
① 定義一個元件,命名為my-component② 其中包含資料:name和方法:changeName
③ 渲染出的html效果有一個p標籤,包含一個按鈕,點選按鈕時,修改name
④ 命名規範:camelCase (駝峰命名法) 與kebab-case (短橫線分隔命名)當寫成標籤時,遇到有大寫字母的命名,需要改成小寫並用橫桿連結前後兩個部分,如定義元件時命名為
- myComponent,寫成標籤時應寫成my-component> ;
元件定義時也可以用橫桿法命名;- 如果定義時用myComponent,標籤用my-component>是OK的,系統自動識別
// 自定义的全局组件my-component// template中只有一个根元素p标签,里面包含一个button按钮Vue.component('my-component',{ template:`我的名字是:{{name}}
`, data(){ return { name:'ccy' } }, methods:{ changeName:function(){ this.name = '安之' } }})// vue对象1new Vue({ el:"#vue-app-one",})// vue对象2new Vue({ el:"#vue-app-two",})登入後複製
使用元件:
#① 在vue物件對應的根元素(el指定標籤)下使用② 由於定義的是全域元件,所以可以在任意的vue物件下使用
③ 元件可重複使用,在一個vue物件下可以使用多次,且元件間互相獨立
登入後複製
效果:
 但是在全域元件中,同一份data可能被多個vue物件使用,每個物件不單獨維護一份data時,如果某一個vue物件修改了data中的一個變量,其他vue物件取得data時就會被影響;
但是在全域元件中,同一份data可能被多個vue物件使用,每個物件不單獨維護一份data時,如果某一個vue物件修改了data中的一個變量,其他vue物件取得data時就會被影響;
因此,為保證資料的獨立性,即在vscode中不允許組件中的data是對象,會報錯: [Vue warn]:每個實例可以維護一份被傳回物件的獨立的拷貝,data為每個實例都return一份新創建的數據,不同的vue對象獲取的data均互不影響
The “data” optionshould be a functionthat returns a per-instance value in component definitions.
局部元件範例:局部元件註冊在某個vue物件中,
- #只有註冊過該局部元件的vue物件才能使用這個局部元件
局部元件定義:
// template仅一个根元素:ulvar msgComponent = { // 数据是自身提供的 (hobbies) template:`
註冊局部元件:##
// 仅由注册过该局部组件的vue对象才能使用,此处为p#vue-app-one// 注意命名规范,components中对象的key将会被作为标签名,多个单词拼接的命名需使用横杆法// 可以写成msg-component,此处直接简化了命名为msg,new Vue({ el:"#vue-app-one", components:{ "msg": msgComponent }})
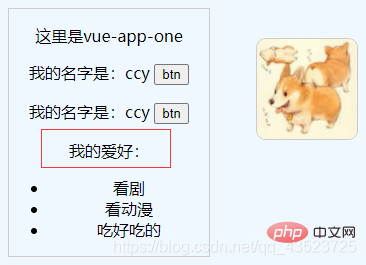
<p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <p>我的爱好:</p> <msg></msg> <!--使用局部组件-->
紅色框圈起來的部分就是局部元件渲染出來的
#
var titleComponent = { props:["title"], template:`{{title}}
` // 所需要的数据title由父组件提供}
在父组件的components属性中注册子组件:
new Vue({ el:"#vue-app-one", components:{ "msg": msgComponent, "titleComponent":titleComponent },})
在父组件上使用子组件:
这里是vue-app-one
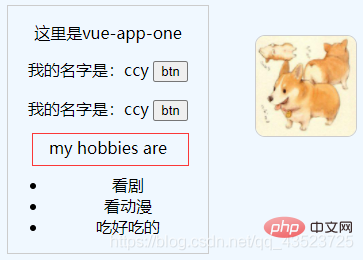
效果:红框标记处就是父向子传值并展示

定义子组件:
var titleComponent = { props:["title"], template:`{{title}}
`}
在父组件的components属性中注册子组件:
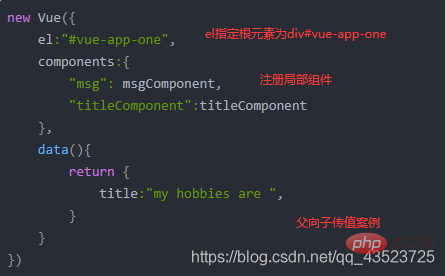
new Vue({ el:"#vue-app-one", components:{ "msg": msgComponent, "titleComponent":titleComponent }, data(){ return { title:"my hobbies are ", } }})
使用子组件,通过绑定父组件data中的变量title来实现动态传值:
这里是vue-app-one
效果:红框处就是动态绑定获取数据的展示
传递数组等复杂数据时,也可以使用v-bind来动态传值,如:
需要向子级传递hobbies数组,在vue实例对象(父)中创建数据hobbies:
new Vue({ el:"#vue-app-one", components:{ "msg": msgComponent, "titleComponent":titleComponent }, data:{ title:"my hobbies are ", hobbies:['看剧','看动漫','吃好吃的'], //需要向子组件传递的数据 }})
定义子组件:
var msgComponent = { template:` {{hobby}}
`, props:["hobby"], data(){ return { } }}
使用子组件:
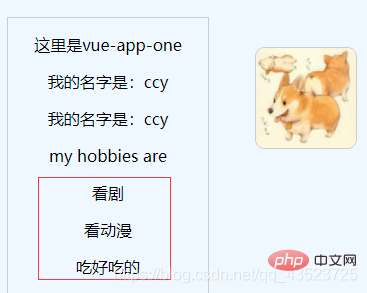
这里是vue-app-one
效果:
跳回“一点想法”处
子组件不能通过prop向父组件传递数据,需要使用事件向父组件抛出一个值,告知父组件我需要实现一个功能,由父组件处理这个事件
例子:点击按钮,改变名称chinesename
(由于data变量名不支持chinese-name形式,花括号里不支持chineseName形式,所以这里我都用了小写,此处记录一下,日后学到了新知再来填坑)
先在父组件的data中定义chinesename的初始值:
new Vue({ el:"#vue-app-one", data:{ chinesename:"anzhi" // chinesename初始值 }})
创建子组件,并注册事件change-name(就像click事件一样,需要让系统能够辨认这是一个事件并监听,当事件被触发时,执行某项约定好的操作):
Vue.component('blog-post', { props: ['chinesename'], template: `
{{ chinesename }}
` // blog-post组件包含一个h3,显示chinesename,和一个按钮 // 点击这个按钮,触发change-name事件,将"ruosu"作为参数传递给指定的处理函数onChangeName })
在父组件中使用子组件,定义change-name的处理函数为onChangeName:
这里是vue-app-one
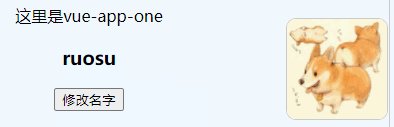
在父组件处定义事件处理函数onChangeName:
new Vue({ el:"#vue-app-one", data:{ chinesename:"anzhi" }, methods:{ onChangeName:function(value){ // 将chinesename换成传递过来的数据 this.chinesename=value } }})
效果:
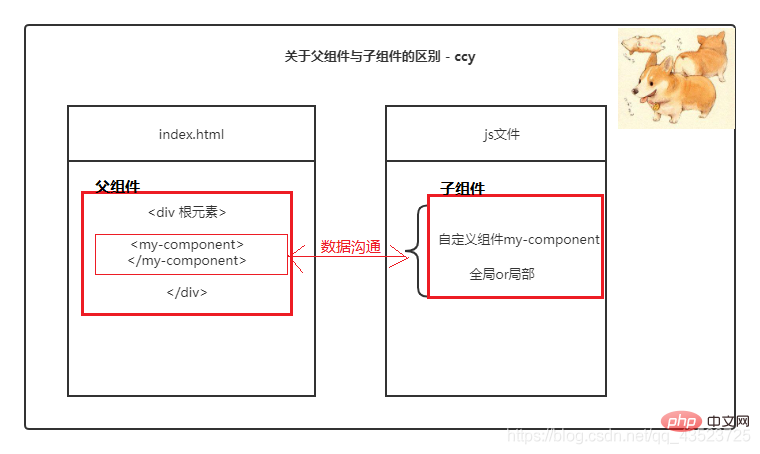
关于父子组件的区分,在此写一点总结,还是日后学了新知识再来填坑 ┗|`O′|┛ 嗷~~
官网中没有很明确指明两者的定义和区别,在网上搜了一圈,觉得比较多人认可并且好理解的是:
在前面这些父子传值的例子中,我们可以看到,对于局部组件,我们会在某个html根元素中注册并使用,所以此时el指定的根元素在html文件中是这个局部组件的父组件,局部组件在html使用时便是这个父组件的一份子,承担数据传输的责任
跳转到父向子动态传值案例


再用绕口令说一波,即:title-component组件定义处与使用处,两者身份是不一样的,在定义处,它是局部组件,也是子组件,需注册才能使用;在使用处,它是根元素的包含一部分,根元素为父组件,而“它”,承担着父组件与子组件数据沟通的重任
这个总结在全局组件情况下也适用,使用该全局组件的根元素是父组件,如上面的子向父传值的案例,p#vue-app-one是父组件,
跳转到子向父案例
图示:
如果是子组件又嵌套了子组件,被嵌套的组件是子子组件,以此类推
CLI棚架安裝步驟可以看我的這篇文章。使用CLI腳手架建立項目,簡單快捷,特別的是,頁面內容和資料傳遞需要寫在.vue檔案裡,每個vue檔案為一個模組。
我們透過合理地組裝各模組(組件)來完成某項特定的功能,組件之間的配合以及父子傳值的作用在此處體現得更明顯一些。每個vue檔案都可視為一個元件,我們可以把頁面依照需求劃分成若干個部分,如導覽欄,中間內容和底部三個部分。每個部分的實作分散到各子元件中完成,包括頁面的展示和資料的取得。
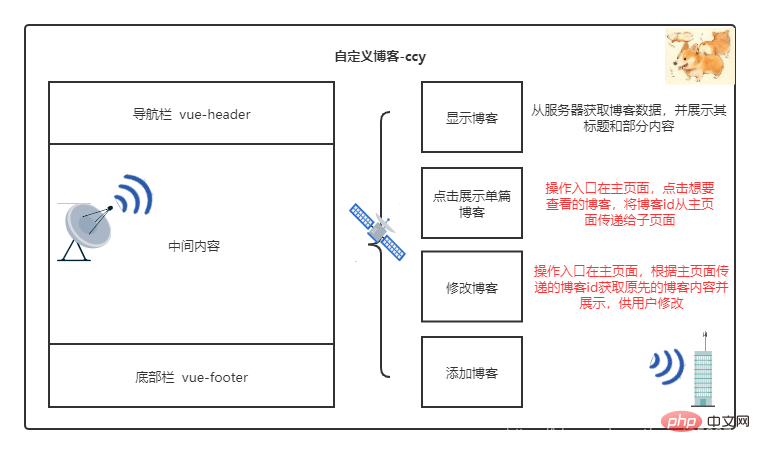
個人部落格父向子傳值的示意圖如下: ##各個子功能由不同組件構成,拼成一個大一些的功能組件如自訂部落格頁面:
主頁由vue-app主元件構成,包含導覽列、中間部分、底部欄三部分
導覽列由vue-header子元件完成
#中間內容依照功能分割
##新增部落格:addBlob子元件
- 顯示部落格:showBlob子元件
- 修改部落格:modifyBlob子元件
- 點擊顯示單一部落格內容:singleBlob子元件
- #底部資訊列由vue-footer完成
除了主頁,其他子部分和元件都根據功能劃分,輔助主頁展示

以上是一小時入門vue組件(建議收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




