本篇文章為大家帶來了資料結構學習中關於如何使用JavaScript實現鍊錶的相關知識,希望對大家有幫助。

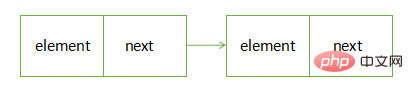
鍊錶有以下幾個特點:
可以動態擴充空間(在js中,陣列也是這樣的,但是有的語言中數組的長度是固定的,不能動態添加,如c語言)
#需要一個頭節點


//在尾节点处添加节点
function append(element){
let node = new node(element);
let current;
if(head == null){
current = node
}else{
while(current.next){
current = current.next;
}
current.next = node
}
length++;
}程式碼分析:
分析:
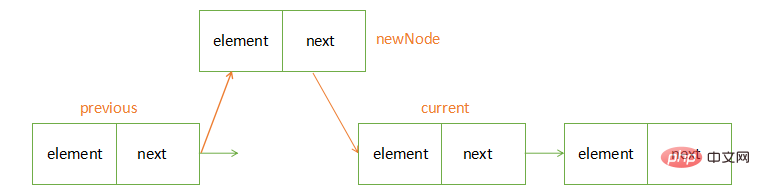
將這個位置的前一個節點的next屬性賦值為這個節點,並將它原先的下一個節點保存下來,賦值為現在這個節點的next屬性function insert(position,element){
let node = new Node(element);
let current = head;
let previous;//当前节点的前一个节点,在position处添加节点,就是在previos和current之间添加
if(position = 0){
node.next = head;
head = node;
}else{
for(let i = 0;i< position;i++){
pervious = current;
current = current.next;
}
pervious.next = node;
node.next = current;
}
length++;
return true;
}
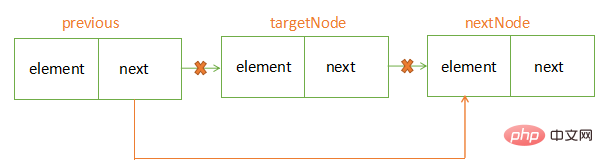
#分析:刪除節點的操作就是將目標節點前面的那個節點的指標指向目標節點的後一個節點
1.刪除指定節點function removed(element){
let node = new Node(element);
let pervious;
let nextNode;
let current = head;
if(head != null){
while (current != node){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}else{
return false;
}
}function removedAt(position){
let current = head;
let pervious;
let nextNode;
let i = 0;
while(i < position){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}分析:查詢節點和刪除節點差不多,都是透過遍歷,找到對應的節點或是對應的位置,然後進行操作
function searchElement(element){
//输入元素,找到该元素后返回该元素的位置
if(head != null){
let node = new Node(element);
let current;
let index = 0;
if(head == node){
return 0;
}else{
current = head;
while(current != node){
current = current.next;
index++;
}
return index;
}
}else{
return -1;
}
}function searchPosition(position){
let i = 0;
let current = head;
while(i< position){
current = current.next;
i++;
}
return current;
}以上是資料結構的學習之使用JavaScript實現鍊錶的操作(實例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



