本篇文章整理了一份Vue的詳細基礎學習知識,其中包含vue的基礎介紹和vue的基礎使用,也帶來了一些基礎示例詳解,希望對大家有幫助!


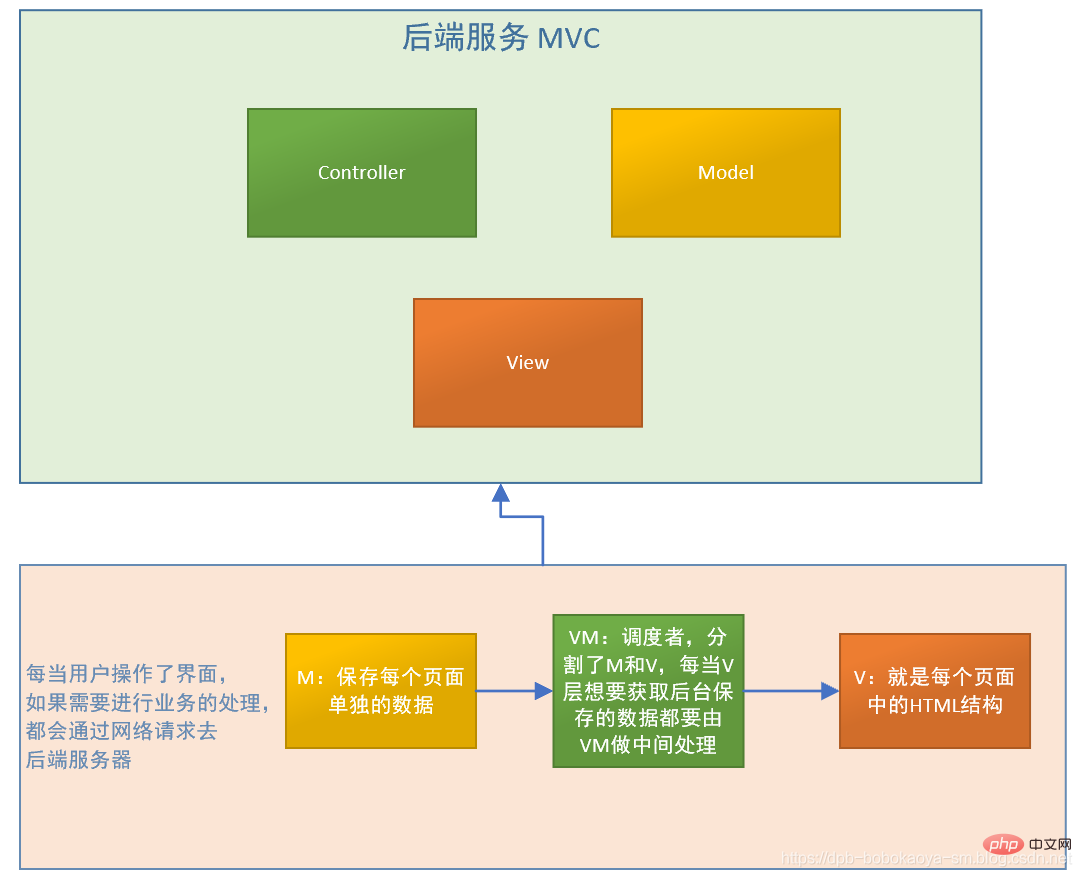
#MVVM是前端視圖層的分層開發思想,主要把每個頁面,分成了M,V和VM,其中VM是MVVM的思想核心:因為VM連接M和V。
前端頁面中使用MVVM的思想,主要是為了讓我們開發MVVM提供了資料的雙向綁定,雙向綁定是由VM提供的
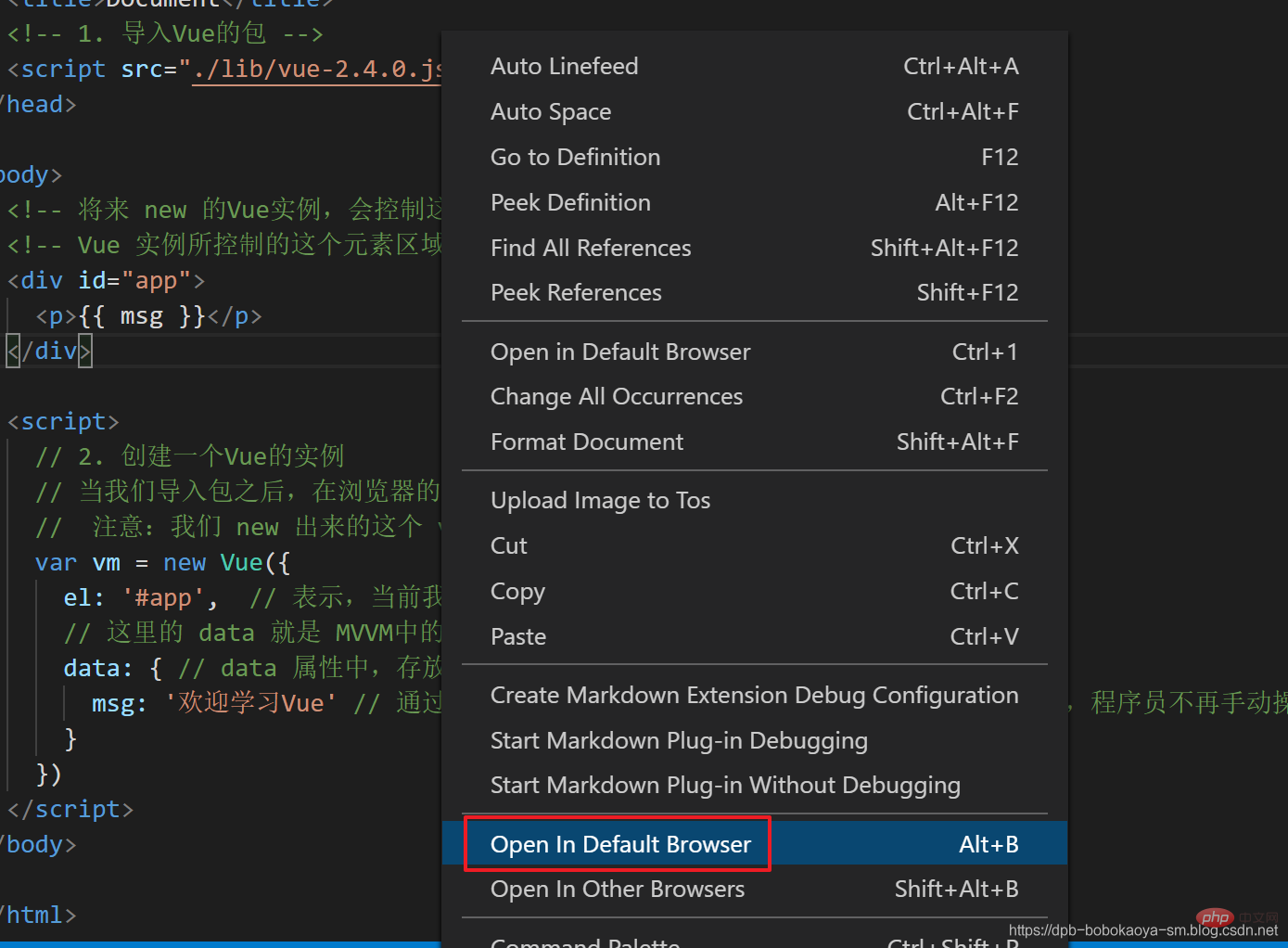
此程式碼工具為Visual Studio Code,小夥伴可自行下載安裝。
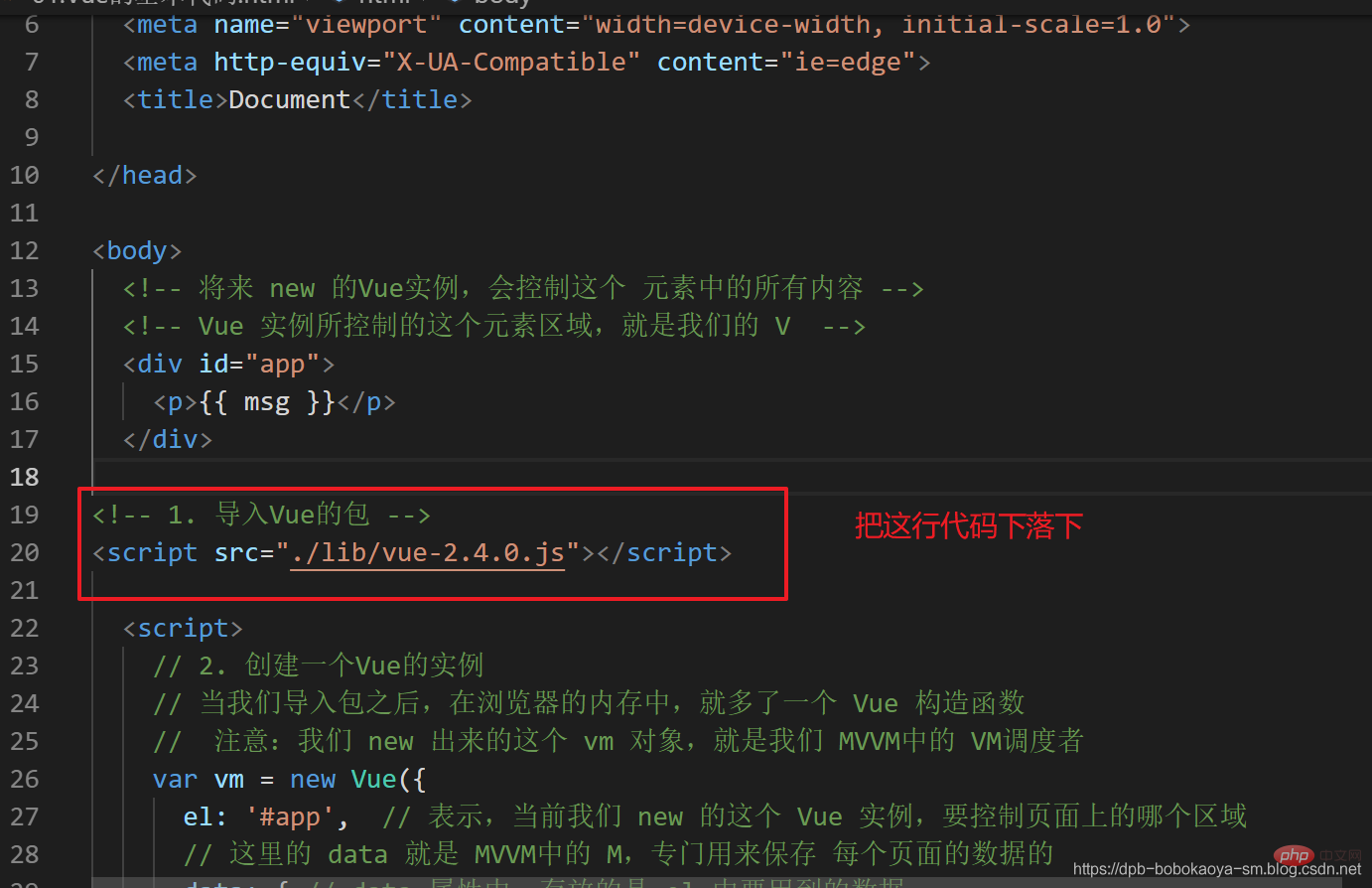
程式碼如下:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script></script>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<p>
</p><p>{{ msg }}</p>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>注意程式碼中的註解!
存取頁面


| 指令 | 描述 |
|---|---|
| {{}} | 插值表達式 |
| ##v-cloak | |
| #v-text | |
| v-html | |
| v-bind | |
| ##v-on | ##Vue提供的事件綁定機制,縮寫是:'@' |
在HTML页面中我们需要获取Vue中的数据,这时我们可以通过插值表达式来获取,如下
<p>
<!-- 插值表达式获取vue中的msg信息 -->
</p><p>{{ msg }}</p>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '欢迎学习Vue'
}
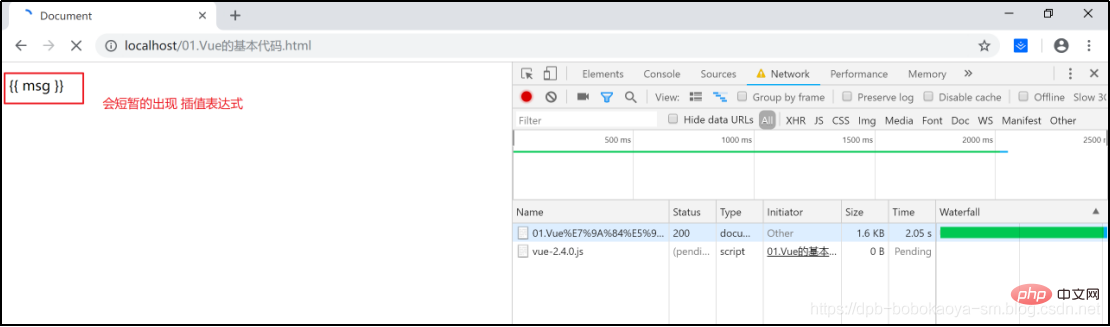
})</script>注意:插值表达式有闪缩的问题
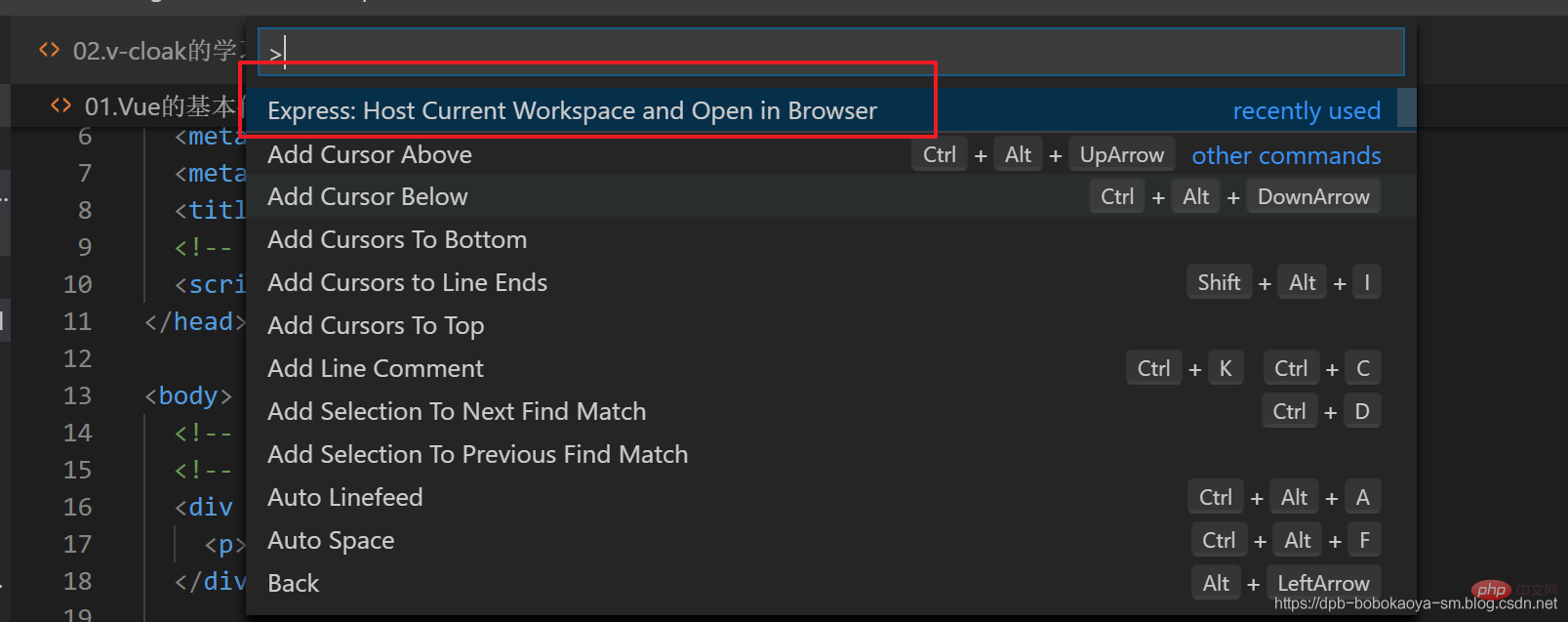
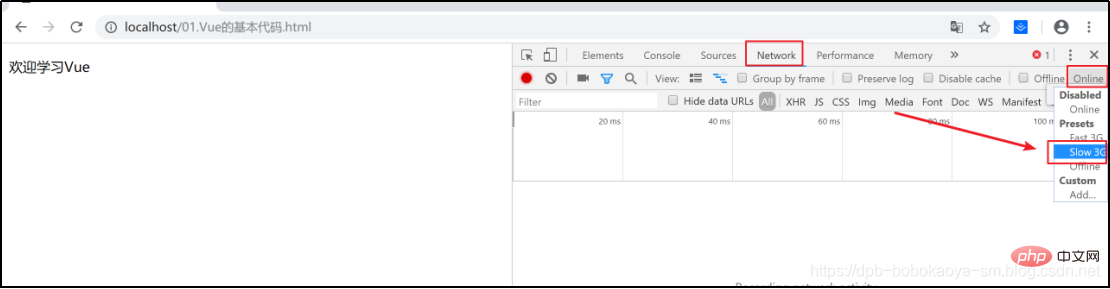
我们以站点的方式启动,Ctrl+shift+p :在输入中搜索 如下


访问地址:http://localhost/xxx.html


加载完成就会变好!这就是插值闪烁的问题
v-cloak指令可以解决上面插值闪烁的问题,如下:其实利用的就是当插值没有被加载出来的是通过 style属性将内容给隐藏了。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
<p>
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
</p><p>++++++++ {{ msg }} ----------</p>
<script></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello',
}
})
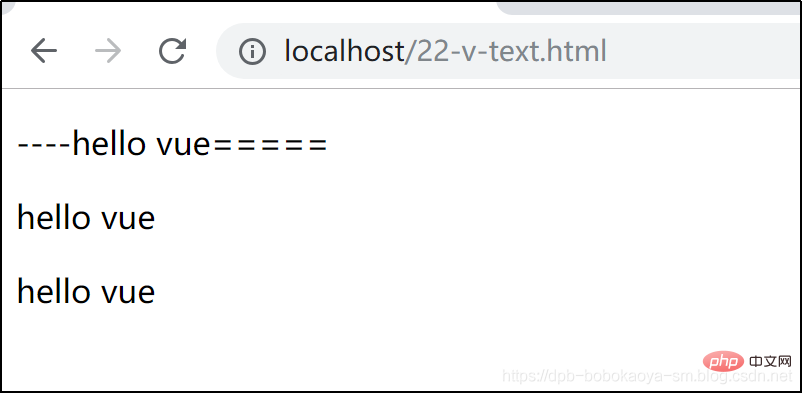
</script>和插值差不多,也可以从vue对象中获取信息,v-text默认是没有闪烁问题的,但是会覆盖掉原有的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空,如下
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
}
})
</script>
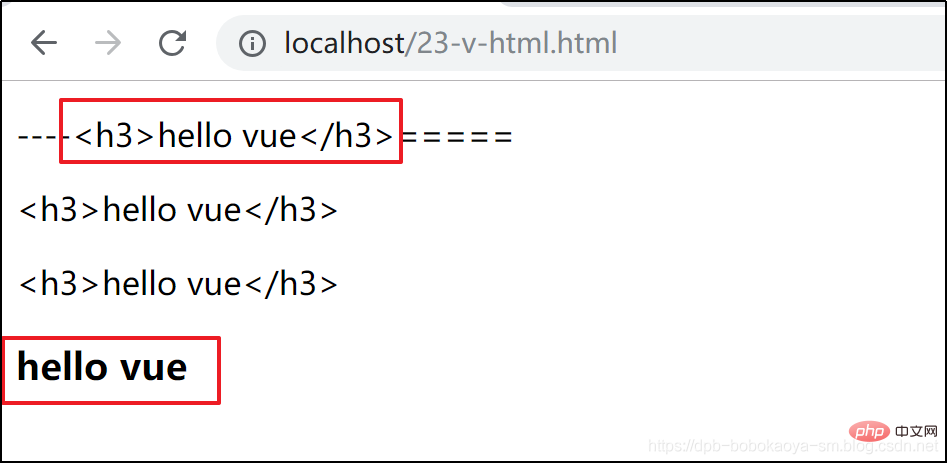
默认我们从Vue对象中获取的信息如果含有HTML标签的话只会当做普通字符串显示,如果我们要显示标签的语义,那么需要使用v-html指令如下
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<p></p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
}
})
</script>
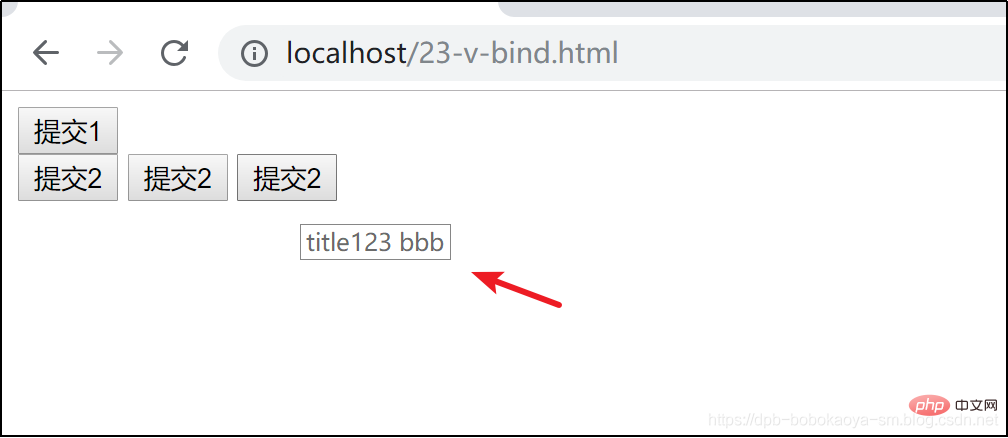
v-bind是 Vue中,提供的用于绑定属性的指令,可简写为":",属性中的内容其实写的是js表达式,可以做类似的处理,见代码。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input><br>
<input>
<!-- 注意: v-bind: 指令可以被简写为 :要绑定的属性 -->
<input>
<!-- v-bind 中,可以写合法的JS表达式-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
title:"title123"
}
})
</script>
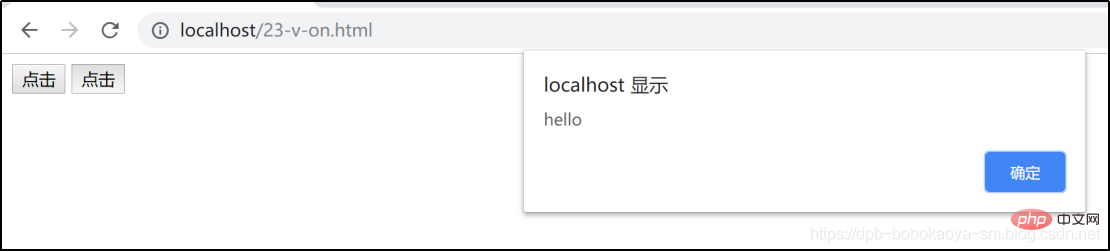
Vue 中提供了 v-on: 事件绑定机制,具体使用如下:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input>
<!--还可以缩写为 @-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
},
methods:{
show:function(){
alert('hello')
}
}
})
</script>
更多编程相关知识,请访问:编程入门!!
以上是不看吃虧的Vue基礎教學(附範例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




