html中align的意思是“對齊”,是html標籤的一種屬性,用於設定元素中內容的對齊方式,語法為“
”;屬性值有left、right、center等,可設定內容向左、向右或居中等多種對齊方式。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html中align是什麼意思
在html中align是排列對齊的意思,align是標籤元素的屬性。
此屬性用於設定元素內容的對齊方式。
語法如下:
<element align="value">
範例如下:
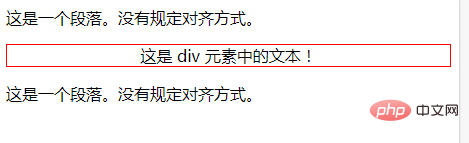
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是一个段落。没有规定对齐方式。</p> <div align="center" style="border:1px solid red"> 这是 div 元素中的文本! </div> <p>这是一个段落。没有规定对齐方式。</p> </body> </html>
輸出結果:

推薦教學:《html影片教學》
以上是html中align是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


