在html5中,可以利用style屬性為傾斜的文字元素添加“font-style:normal”樣式,實現取消文字傾斜效果,語法為“
傾斜文字 」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5怎麼取消文字傾斜
在html5中,想要實作取消文字傾斜效果,可以利用style屬性和font-style屬性。
style屬性用來設定傾斜文字的樣式,font-style屬性用來設定傾斜字體的字體樣式。
當font-style屬性的值設定為「normal」時,傾斜的字體樣式就會取消。
範例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这一段应该是<i>斜体</i>样式</p> <p>这一段设置不<i style="font-style:normal">倾斜</i>的样式</p> </body> </html>
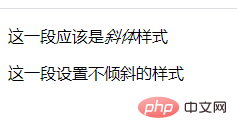
輸出結果:

#推薦教學:《html影片教學》
以上是html5怎麼取消文字傾斜的詳細內容。更多資訊請關注PHP中文網其他相關文章!


